フリーランス特化型プログラミングスクール!
案件獲得支援 総合満足度94% 給付金あり

jQueryが習えるプログラミングスクールおすすめ10選!本当に学ぶべきかも解説
本ページはPRが含まれています。
本ページはPRが含まれています。
プロリアは、複数企業と提携し当サイトを経由してサービスの申込が行われた際は、提携企業から対価を受け取ることがあります。ただしランキングや評価に関して、有償無償問わず影響を及ぼすものではございません。


jQueryが学習できる講座がある社会人向けオンラインスクールは?
経済産業省が公表した「IT 人材の最新動向と将来推計に関する調査」によると、2030年にはIT人材の需要が供給を79万人も上回るという予測がたてられ、デジタル人材の報酬水準は上がっています。
JavaScriptは「人気の言語」や「転職ニーズの高い言語」で上位に選ばれるほど人気の言語です。また平均年収でも約632万円と高く、前年比で約31万円UPしています。
引用元:PR TIMES
そんな人気の高いJavaScriptのライブラリである、jQueryが学べるプログラミングスクールを選びたいのに数が多すぎて決められない人のために、このコラムでは厳選した「jQueryが習えるおすすめプログラミングスクール」を徹底的に比較してご紹介します。
プログラミングスクールは目的や予算によって、選ぶべきプログラミングスクールに違いがあります。ぜひ、このコラムを参考にして、自分に合うプログラミングスクール選びをしてください。
紹介するおすすめスクールの選定基準 本コラムで紹介するプログラミングスクールは、プログラミングスクールを選ぶときに重要である以下のポイントを比較することと、独自取得した口コミも参考に決定しています。 各スクールは下記の観点で評価しています。 料金 受講料金やその他諸経費、返金制度や給付金制度の有無など、受講者が学習が継続しやすいかを評価しました。 学習のしやすさ 「受講期間やペース」「受講可能な時間帯」「立地・オンライン受講の可否」など、学習の続けやすさに関わる内容を評価しました。 カリキュラム・教材の充実度 カリキュラム・教材・コースの充実度と使いやすさ、教材費の有無の観点から評価しました。 サポート体制や充実度 回答の速さに関する学習サポートや、転職・副業・フリーランスなど目的達成のためのサポートの充実度を評価しました。 メンター・講師 学習の効果と効率の観点から、メンター・講師の経験や対応、人柄などを評価しました。 ランキングなどの掲載順に関しては、プロリア プログラミングでの「クリック率・申込率・申込数」などの人気度を示す値や口コミをもとにして決めています。各スクールの優劣を表すランキングではございませんので、ご留意ください。
フリーランス特化型プログラミングスクール!
案件獲得支援 総合満足度94% 給付金あり
転職保証付き&最短10週間でITエンジニアへ
短期集中14日間返金保証 給付金あり
転職成功率98%、平均年収65万円アップ
就職・転職支援 マンツーマン 給付金あり
現場レベルの技術が習得できる転職向けスクール
転職・就職支援 仲間と交流 給付金あり
5~10万円分案件を100%紹介するプランあり
就職・転職支援 副業に強い
目次を取得中...
jQueryが習えるプログラミングスクールのおすすめの選び方
プログラミングスクールを選ぶ際に失敗しないため、見るべきポイントは以下の通りです。
- 無理のない予算範囲か
- 自分の目的やレベルに合うカリキュラムか
- 通い続けられる期間や時間帯か
- サポート体制が充実しているか
- メンターや講師の質は良いか
プログラミングスクール選びで見るべきポイントは、独自のアンケートの調査結果によって集めた「プログラミングスクール選択時に重視された要素」と「受講中に不満を感じた点や退学の理由」のデータを詳細に分析し、導き出されたものです。実際の受講者の経験に基づいているため、信頼性の高い基準です。
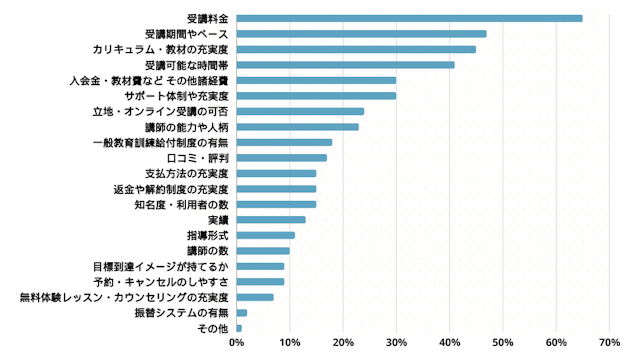
プログラミングスクール選びで重視した点
プログラミングスクール選びで重視した点

1位 | 受講料金 | 65% |
|---|---|---|
2位 | 受講期間やペース | 47% |
3位 | カリキュラム・教材の充実度 | 45% |
4位 | 受講可能な時間帯 | 41% |
5位 | 入会金・教材費など その他諸経費 | 30% |
6位 | サポート体制や充実度 | 30% |
7位 | 立地・オンライン受講の可否 | 24% |
8位 | 講師の能力や人柄 | 23% |
9位 | 一般教育訓練給付制度の有無 | 18% |
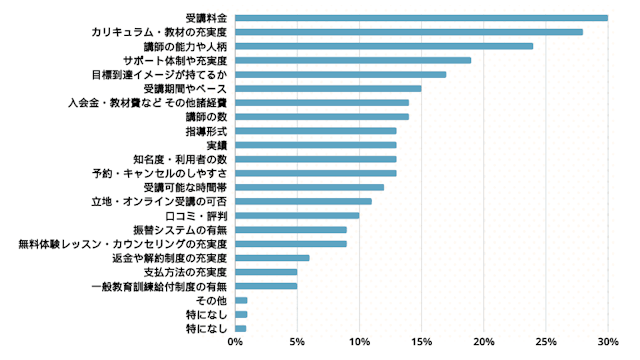
プログラミングスクール選びで改めて重視した方が良かった点
プログラミングスクール選びで改めて重視した方が良かった点

出典: プログラミングスクール選びで改めて重視した方が良かった点
1位 | 受講料金 | 30% |
|---|---|---|
2位 | カリキュラム・教材の充実度 | 28% |
3位 | 講師の能力や人柄 | 24% |
4位 | サポート体制や充実度 | 19% |
5位 | 目標到達イメージが持てるか | 17% |
6位 | 受講期間やペース | 15% |
7位 | 入会金・教材費など その他諸経費 | 14% |
8位 | 講師の数 | 14% |
9位 | 指導形式 | 13% |
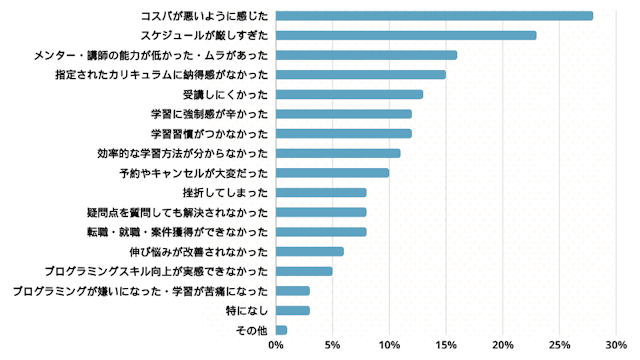
プログラミングスクールを受講して不満だったこと
プログラミングスクールを受講して不満だったこと

1位 | コスパが悪いように感じた | 28% |
|---|---|---|
2位 | スケジュールが厳しすぎた | 23% |
3位 | メンター・講師の能力が低かった・ムラがあった | 16% |
4位 | 指定されたカリキュラムに納得感がなかった | 15% |
5位 | 受講しにくかった | 13% |
6位 | 学習に強制感が辛かった | 12% |
7位 | 学習習慣がつかなかった | 12% |
8位 | 効率的な学習方法が分からなかった | 11% |
9位 | 予約やキャンセルが大変だった | 10% |
10位 | 挫折してしまった | 8% |
11位 | 疑問点を質問しても解決されなかった | 8% |
12位 | 転職・就職・案件獲得ができなかった | 8% |
13位 | 伸び悩みが改善されなかった | 6% |
14位 | プログラミングスキル向上が実感できなかった | 5% |
15位 | プログラミングが嫌いになった・学習が苦痛になった | 3% |
16位 | 特になし | 3% |
17位 | その他 | 1% |
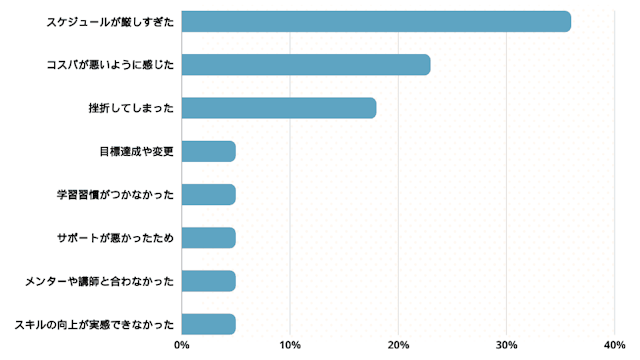
プログラミングスクールを辞めた理由
プログラミングスクールを辞めた理由

スケジュールが厳しすぎた | 36% |
|---|---|
コスパが悪いように感じた | 23% |
挫折してしまった | 18% |
目標達成や変更 | 5% |
学習習慣がつかなかった | 5% |
サポートが悪かったため | 5% |
メンターや講師と合わなかった | 5% |
スキルの向上が実感できなかった | 5% |

プロリア プログラミングではアンケートの調査結果から、スキル向上の効果を実感するためには、継続して学習することが大事だと考えています。
目安としては3ヶ月以上の継続と1日1時間以上の学習です。
先輩学習者のアンケート結果を参考にして決定した選び方を参考にして、自分にピッタリのプログラミングスクールを見つけてください。
jQuery単体を学べる講座はない
jQueryを学びたいと考えている人がまず知っておくべきこととして、jQueryだけを単体で学べる講座は、現在ほとんど存在しないことが挙げられます。
jQueryはJavaScriptのライブラリの一つであり、現代のプログラミングスクールでは、HTML / CSS、JavaScriptといったフロントエンド技術の一環として学ぶスタイルが一般的です。
そのため、jQueryを学習する際は、フロントエンドスキルを総合的に学べるスクールを選ぶことが重要です。例えば、HTMLやCSS、JavaScriptを基礎から体系的に学ぶ過程で、自然とjQueryもカリキュラムに含まれているケースが多く見られます。
ただし、Winスクールの「JavaScript&jQuery活用コース」では、JavaScriptを学びながらjQueryも重点的に学習可能です。
また、JavaなどのバックエンドやWebアプリ開発がメインのスクールでも、フロントエンド技術を学ぶカリキュラムが含まれていることがあります。
しかし、Web開発をメインに学習するコースにおいて、フロントエンドスキルはあくまで補助的な扱いであり、jQueryを深く学ぶには不十分な場合もあります。
目的に合った学習環境を選ぶためにも、jQueryをしっかり学びたい場合は「フロントエンドスキルに強いスクール」を選ぶことが大切です。
目的に合った価格帯のスクールを選ぶ
プログラミングスクールの費用は、講座の目的によって大きく異なります。
例えば、jQueryを重点的に学びたい場合には、JavaScript単体講座やフロントエンドスキルに特化した短期コースの受講が適しています。こうした講座は比較的安価で、10万円~15万円程度の価格帯が一般的です。
一方で、Webデザイナーなどへの転職を目的としてjQueryを学びたい場合は、転職支援やポートフォリオ制作支援が含まれた総合的なコースを提供するスクールを選ぶのが良いでしょう。転職支援のあるスクールでは、実践的なスキル習得と同時にキャリアサポートも受けられますが、費用の相場は20万円〜30万円台とやや高めです。
以下に、目的別にスクール費用の相場をまとめます。
転職が目的のスクール費用相場 | スキル習得が目的のスクール費用相場 |
|---|---|
20万~30万円 | 10万~15万円 |
このように学習目的によって適切な価格帯は異なるため、費用を無駄にしないためにも、自分が何を目指して学ぶのかを明確にした上でスクールを選ぶことが重要です。
サポート体制が充実しているか
プログラミングスクールに通うときに、サポート体制が充実しているかどうかも重要なポイントです。
サポート体制には、以下のようなものがあります。
- メンターや講師からの個別指導やフィードバック
- 学習管理や進捗確認のツールやシステム
- 学習に関する質問や相談の窓口やサービス
- 転職・就職や副業のサポートや紹介
- 学習仲間やコミュニティとの交流や協力
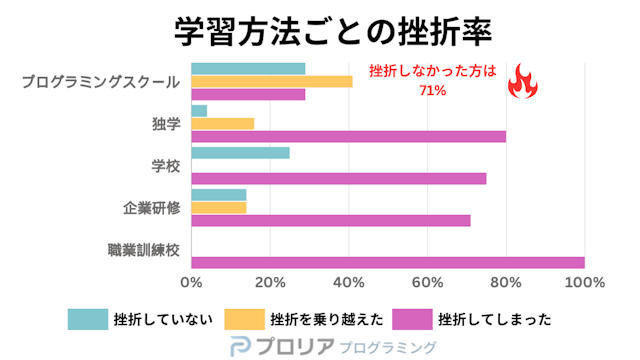
プログラミングを独学で学ぶ人の約80〜90%が、途中で挫折してしまうというデータがあります。

出典: 【独学の挫折率80%】プログラミング学習に失敗する理由と挫折しない方法
学習方法 | 挫折していない | 挫折を乗り越えた | 挫折してしまった |
|---|---|---|---|
プログラミングスクール | 30% | 41% | 29% |
独学 | 4% | 16% | 80% |
学校 | 25% | 0% | 75% |
企業研修 | 15% | 14% | 71% |
職業訓練校 | 0% | 0% | 100% |
プロリア プログラミングの調査によれば、プログラミング学習を独学で行った人の80%が「挫折してしまった」と回答しています。その一方で、プログラミングスクールへ通っていた方の場合、71%以上の人が挫折せずに学習を継続できたことがわかっています。

スクールの適切なサポート体制により、プログラミング学習における挫折リスクを大幅に軽減することができます。
転職・就職や副業のサポート例
プログラミングスクールのサポート例 | サポートの内容例 |
|---|---|
転職支援 |
|
副業案件獲得支援 |
|

サポート体制が充実しているかどうかは、プログラミングスクールの公式サイトやプロリア プログラミングなどで確認しましょう。
通い続けられる期間や時間帯か
プログラミングスクール選びで重視した点の上位に「受講期間やペース」「受講可能な時間帯」とあることや、辞めた理由で多くあげられていたのが「スケジュールが厳しすぎた」だったため、自身にとって通い続けられるプログラミングスクールか確認しましょう。
プログラミングスクールに通う期間や時間帯は、プログラミングスクールの種類やコースによって異なります。
例えば、以下のような期間や時間帯があります。
- 数日から数週間の短期集中型
- 数ヶ月から数年の長期定期型
- 平日の昼間や夜間
- 土日や祝日
- オンラインやオフライン
自分のライフスタイルやスケジュールに合わせて、プログラミングスクールの期間や時間帯を選びましょう。自分に合わない期間や時間帯を選んでしまうと、学習に集中できなかったり、学習を継続できなかったりする可能性があります。自分に合った期間や時間帯を選ぶことで、学習の習慣や効率を高めることができます。

改めて重視したほうが良かった点で「振替システムの有無」「予約・キャンセルのしやすさ」の割合が多くなっています。事情で通えなかった時の「振替できるかどうか」「予約やキャンセルがスムーズにできるか」も確認しておくと良いでしょう。
メンターや講師の質は良いか
プログラミングスクールに通うときに、メンターや講師の質は良いかどうかも重要なポイントです。メンターや講師は、学習者の学習をサポートしたり、指導したりします。
メンターや講師の質には、以下のような要素があります。
- プログラミングの知識や経験
- 教育や指導のスキルや経験
- コミュニケーションや対応のスキルや態度
- 学習者のニーズやレベルに合わせたカスタマイズやアドバイス
メンターや講師の質が良いプログラミングスクールを選ぶことで、学習における理解や進歩を促進したり、学習における悩みや問題を解決したりすることができます。

メンターや講師の質が良いかどうかは、公式サイトやプロリア プログラミングなどで確認しましょう。
また、プログラミングスクールによっては、無料体験や説明会などで、メンターや講師と直接話すことができる場合もあります。その機会を利用して、メンターや講師の質を自分の目で確かめましょう。
jQueryが習えるおすすめプログラミングスクール比較表
jQueryが習えるおすすめプログラミングスクール16スクールの比較表です。自分にあったプログラミングスクール選びの参考にしてください。
プログラミングスクール名 | 料金 | 支払方法 | 分割払い内容 | 返金制度 | 給付金対象 | 就職・転職支援 | 副業支援 | フリーランス支援 | チャットサポート | 受講期間 | 学習時間目安 | 授業形式 | 受講形態 | 習得スキル・言語 | 受講期間終了後の | 講師 | 年齢制限の有無 | 無料体験 | 詳細 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
SAMURAI ENGINEER | Webデザイン転職コース:396,000円~ | 銀行振込 / クレジットカード / 学資ローン | 条件は要確認◯ | 全額返金保証◎ | ◯ | 転職成功率94.1% | ◎ | ◎ | 24時間以内に回答◯ | 16~24週間 | 要確認? | 自習 / マンツーマンレッスン | オンライン |
要件定義 / 設計 / 開発 / インフラ構築 / 運用 | ◯ | 現役のエンジニアがインストラクターとして専属マンツーマン | 転職コースに全額返金保証つき | 簡単30秒!予約まで2STEP!◯ | 公式を確認 |
Winスクール | JavaScript & jQuery活用コース:132,000円 | 現金 / 銀行振込 / クレジットカード / ローン | ◯ | 要確認? | ◯ | ◯ | ✕ | ✕ | 要確認? | 最大7ヶ月 / 90分 / 44回 | 21時間 | 自習 / マンツーマンレッスン / 集団レッスン | オンライン / 教室 |
| 要確認? | 技術を「教える」ことの経験、ノウハウが豊富 | 要確認? | 専任カウンセラーに相談◯ | 公式を確認 |
DMM WEBCAMP | フロントエンドコース:61,746円~ | クレジットカード / 銀行振込 / デビットカード(VISA・MASTER等) | 一括 / 3回 / 6回 / 12回 / 24回 | 8日間無条件返金保証 | ◯ |
| ◎ | ◎ | 24時間対応◯ | 8~32週間 | 10~40時間 / 週間 | 自習 / マンツーマンレッスン | オンライン |
| ◯ | 採用通過率1%をクリアした現役エンジニア・クリエイター | ✕ | 30日間無料体験カリキュラム閲覧可◯ | 公式を確認 |
テックアカデミー | ■フロントエンドコース | クレジットカード払い / 銀行振込 / コンビニ決済 / Amazon Pay / PayPay | クレジットカード払い:3~24回 | エンジニア転職保証コースのみ◯ | ◯ | 転職成功率91% | ◎ | ◎ | 24時間対応◯ | 4~16週間 | 1コース160時間程度推奨 | 自習 / マンツーマンレッスン | オンライン |
| ◯ | 全員が実務経験3年以上の現役エンジニア | エンジニア転職保証コースのみ | 申込から1週間の無料体験◯ | 公式を確認 |
コードキャンプ | プログラミングコース:198,000円~ | 銀行振込 / クレジットカード / CodeCampローン(分割払い) | 条件は要確認◯ | ✕ | ◯ | 10〜30代限定◯ | ✕ | ✕ | ◯ | 2~6ヶ月 | 5~25時間 / 週間 | 自習 / マンツーマンレッスン | オンライン |
| ◯ | 現役のエンジニアとしてフリーランスやIT企業の社員として働く講師 | ※転職コースのみ10~30代✕ | 簡単3ステップでご予約完了◯ | 公式を確認 |
忍者CODE | ■Web制作&デザインスクールコース | クレジットカード | ◯ | ✕ | ✕ | ◯ | ◯ | ◯ | 24時間可能◯ | 要確認? | 要確認? | 自習 | オンライン |
| 半永久的に使用可能◯ | 現役エンジニア | ✕ | ◯ | 公式を確認 |
インターネット・アカデミー | Webデザイナーコース:403,040円 | 銀行振込 / クレジットカード / デビットカード / ローン | 3~36回 | 要確認? | ◯ | △ | ✕ | ✕ | ◯ | 最長1年間 | 12回 | 24~48時間 | オンライン / 教室 / 動画 |
| 要確認? | 現役プロのエンジニアやWebデザイナー | ✕ | キャリア・受講料・期間など | 公式を確認 |
nests | ■フロントエンド総合コース | 銀行振込 / クレジットカード / PayPal | ◯ | ✕ | ✕ | △ | △ | ✕ | 要確認? | 6ヶ月 / 21回 | 要確認? | 自習 / 集団レッスン | オンライン / 教室 |
| 要確認? | 「RUBY GROUPe」の現役クリエイターが講師 | ✕ | ◯ | 公式を確認 |
デイトラ | Web制作コース:129,800円 | 銀行振込 / クレジットカード | 要確認? | 要確認? | ✕ | ◯ | ◯ | ◯ | 24時間相談可◯ | コースにより異なる | 平日2時間 | 自習 | オンライン |
| 閲覧無制限&アップデート◯ | 現役で活躍するプロ | ✕ | 最短10秒で登録可能◯ | 公式を確認 |
デジタルハリウッドSTUDIO by LIG | Webデザイナー専攻:517,000円 | 要確認? | ◯ | 要確認? | ◯ | ◯ | ◯ | ◯ | 無制限◯ | 6ヶ月 | 要確認? | 自習 / マンツーマンレッスン | オンライン / 教室 |
| 要確認? | Webデザイン業界で10年以上活躍するプロ講師 | 要確認? | ◯ | 公式を確認 |
jQueryが習えるおすすめプログラミングスクール比較10選

jQueryが習えるおすすめプログラミングスクール10スクールを徹底比較しました。
比較対象は評判の良いプログラミングスクールである、SAMURAI ENGINEER、Winスクール、DMM WEBCAMP、テックアカデミー、コードキャンプ、忍者CODE、RaiseTech、インターネット・アカデミー、nests、デイトラ、デジタルハリウッドSTUDIO by LIGです。

必ず無料お試し体験やカウンセリングは受けましょう。複数サービスを比較検討した後に、本利用するほうが利用後の満足度が高い傾向にあることが分かっています。
多くのプログラミングスクールで無料カウンセリングができるので、気になるプログラミングスクールがあれば最低2~3つは体験してみることがオススメです!
プログラミング未経験者率90%!挫折しないプログラミングスクールNO.1
SAMURAI ENGINEER(侍エンジニア)

SAMURAI ENGINEER(侍エンジニア)では、「Webデザイン転職コース」でjQueryの学習が可能です。
Webデザイン転職コースでは、Webデザイナーへの転職を目標に6ヵ月間かけてデザインスキルやWeb制作スキルの習得を目指します。
HTML / CSSやJavaScriptを学習する過程で、jQueryを学べるので、Web制作のスキル全般を身に付けたい人に特におすすめです。
最終的にはWordPressを使ったオリジナルのWebサイトの制作ができるので、ポートフォリオとして転職時のアピールに利用できます。
講座を受講しながら転職サポートを受けることもできるので、求人紹介や面接対策を通じてより効率的にWebデザイナーへの転職を叶えられます。
他にも、学習内容をオーダーメイドで決められるコースもあるので、JavaScriptやjQueryを重点的に学習したいなど個人のニーズにも柔軟に答えることが可能です。

私自身、継続力がないことから、継続率の高いスクールを選びました。継続率がなぜ高いかは入会して分かりました。毎回の講義で振り返りを記載する欄があったり、毎月振り返りするGoogleフォームが送られてきたりと振り返る回数が多かったからこそ、モチベーションが下がりにくかったです。また、毎月の振り返りで不安を述べたりするとメンターから連絡があり、面談するかどうか聞かれ、必要に応じて学習相談を受けてくれます。学習に対して全面的なサポートがあったため、続けることができました。ただし、振り返りは結局ご自身で継続的に書けるかどうかだと思うので、ある程度の継続力は必要だと思います。

良かった点は2つあります。1つ目は分からないところをAIで回答してくれ、またAIでも回答が分からない場合は講師が数時間以内には回答してくれる点がよかったです。2つ目はパソコンが苦手な私でも分かりやすいように丁寧に手順が書かれたカリキュラムでよかったです。不満だった点はXAMPPでのサイトの作成方法が詳細に書かれていなかった点です。
料金 | Webデザイン転職コース:396,000円~ |
|---|---|
支払方法 | 銀行振込 / クレジットカード / 学資ローン |
分割払い内容 | 条件は要確認◯ |
返金制度 | 全額返金保証◎ |
給付金対象 | ◯ |
就職・転職支援 | 転職成功率94.1% |
副業支援 | ◎ |
フリーランス支援 | ◎ |
チャットサポート | 24時間以内に回答◯ |
受講期間 | 16~24週間 |
学習時間目安 | 要確認? |
授業形式 | 自習 / マンツーマンレッスン |
受講形態 | オンライン |
習得スキル・言語 |
要件定義 / 設計 / 開発 / インフラ構築 / 運用 |
受講期間終了後の | ◯ |
講師 | 現役のエンジニアがインストラクターとして専属マンツーマン |
年齢制限の有無 | 転職コースに全額返金保証つき |
無料体験 | 簡単30秒!予約まで2STEP!◯ |
- 数少ないJavaScript単体講座でjQueryを重点的に学べる
- セットで学べるコースでWeb制作スキルも習得可能
- オンラインと教室から自由に学び方を選択できる
Winスクールは、「JavaScript & jQuery活用コース」を通じて、JavaScriptとjQueryを重点的に学べる数少ないプログラミングスクールです。多くのスクールがWeb制作全体のカリキュラムを提供する中で、JavaScriptやjQueryに特化した単体講座を展開しているのは非常に珍しく、これらの技術だけを効率よく学びたい方に最適な選択肢です。
以下のようにJavaScriptの基本から応用を学びつつ、jQueryの活用方法までを詳しく学習できます。

出典: Winスクール
受講料は税込132,000円とリーズナブルで、Web制作全体を学ぶスクールと比べて10万円以上のコスト削減も可能です。講座はオンラインだけでなく、全国の教室でも受講できるため、自分の学習スタイルに合わせて選べます。コストを抑えつつ、jQueryをしっかり学びたい人におすすめのスクールです。

面直で質問できた方が挫折しにくいと思ったため、通いやすさを重視しました。結果、難しい内容で、直接質問できてよかったので、妥当でした。オンラインでの質問もありましたが、面直だと先生が目線を合わせてくれたり、汗を掻いて質問に答えてくれる様子を見て、先生の温もりを感じました。
引用元:Winスクールの口コミ|プロリア

基本的には自習し、質問をするスタイルですが、授業の最初にはプロローグのように今日勉強することの要約を話してくださり、その話の中にポイントが集約されており、入りが分かりやすかったです。また、授業の最後には、カリキュラムからどのくらい遅れているとか進捗を一緒に確認してくれたり、ここまでは自習時間にやり切ってと決めてくれた例、継続できるように次回の予約日の確認を必ずしてくれました。自習時間も、『今日もやってく?』と気さくに声をかけてくれました。 無料で聴ける動画の講座もついてきて、便利です。
引用元:Winスクールの口コミ|プロリア
料金 | JavaScript & jQuery活用コース:132,000円 |
|---|---|
支払方法 | 現金 / 銀行振込 / クレジットカード / ローン |
分割払い内容 | ◯ |
返金制度 | 要確認? |
給付金対象 | ◯ |
就職・転職支援 | ◯ |
副業支援 | ✕ |
フリーランス支援 | ✕ |
チャットサポート | 要確認? |
受講期間 | 最大7ヶ月 / 90分 / 44回 |
学習時間目安 | 66時間 |
授業形式 | 自習 / マンツーマンレッスン / 集団レッスン |
受講形態 | オンライン / 教室 |
習得スキル・言語 |
|
受講期間終了後の | 要確認? |
講師 | 技術を「教える」ことの経験、ノウハウが豊富 |
年齢制限の有無 | 要確認? |
無料体験 | 専任カウンセラーに相談◯ |
- jQueryと合わせてVue.jsなどモダンなフレームワークも学べる
- 通過率10%厳しい選考を経た現役エンジニアから学べる
- 給付金活用で受講料を最大70%お得に利用できる
DMM WEBCAMP(DMM ウェブキャンプ)は、「フロントエンドコース」を通じてjQueryを重点的に学べるプログラミングスクールです。コースの最終目標は、オリジナルのWebサービスを開発すること。JavaScriptやjQueryの基本に加えて、Vue.jsやFirebaseといった最新のフレームワークも幅広く学習できます。

特に、フロントエンド分野の新しいスキルセットを身につけたい方におすすめです。在籍するメンターは、通過率10%の厳しい選考を経た現役エンジニアのみ。わからない部分も丁寧にサポートしてもらえるので、初心者でも安心して学習を進められます。
また、経済産業省の「リスキリングを通じたキャリアアップ支援事業」の対象講座にも認定されており、条件を満たせば受講料の最大70%が支給される制度を利用できるのも大きな魅力です。

初めてプログラムを学びたいと思ったので、初心者でも簡単に学ぶことができる、初めてコースを選びました。また、料金も比較的優しい価格帯で足を踏み入れやすいと思ったから。

良かった点は、カリキュラムが分かりやすかったことです。ただ、文章や図が多く、ウェブデザイン初心者の私にとっては少し難しいなと感じるところもありました。
料金 | フロントエンドコース:61,746円~ |
|---|---|
支払方法 | クレジットカード / 銀行振込 / デビットカード(VISA・MASTER等) |
分割払い内容 | 一括 / 3回 / 6回 / 12回 / 24回 |
返金制度 | 8日間無条件返金保証 |
給付金対象 | ◯ |
就職・転職支援 |
|
副業支援 | ◎ |
フリーランス支援 | ◎ |
チャットサポート | 24時間対応◯ |
受講期間 | 8~32週間 |
学習時間目安 | 10~40時間 / 週間 |
授業形式 | 自習 / マンツーマンレッスン |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | ◯ |
講師 | 採用通過率1%をクリアした現役エンジニア・クリエイター |
年齢制限の有無 | ✕ |
無料体験 | 30日間無料体験カリキュラム閲覧可◯ |
限定クーポンについて
限定クーポンについて
無料カウンセリング参加後にキャンペーンコード【 AFCPPRODIG 】を入力すると、最大50,000円キャッシュバックの対象になります。
- 当サイト「プロリア」をご覧になった方限定キャンペーンです。
- 当キャンペーンは予告なく終了する場合がございます。
- 無料カウンセリング参加後に表示されるアンケートにて下記のキャンペーンコードを入力した方が対象となります。
- 対象コースは「DMM WEBCAMPエンジニア転職」です。※専門技術コースのみ1万円キャッシュバックとなります。
- クーリングオフ、または途中契約解除された場合は、当キャンペーンの対象外となります。
- キャッシュバックはコース受講開始月の月末に指定の口座にお振り込みいたします。
- WebAPIやFirebaseなど実際の開発現場で必要なスキルを習得
- 週2回のマンツーマンメンタリングやチャットなどサポート充実
- 学習期間を4週間~16週間まで柔軟に選択可能
TechAcademy(テックアカデミー)は、jQueryを重点的に学べる「フロントエンドコース」を提供しているオンラインプログラミングスクールです。HTML/CSS、JavaScript、Vue.jsなどのフロントエンド技術を幅広く学びながら、jQueryを使ったアニメーションやインタラクティブな表現を実践形式で習得できます。

週2回のマンツーマンメンタリングやチャットサポート、無制限の課題レビューにより、初心者でも安心して学習を進められます。
学習期間は4週間~16週間まで選ぶことができるため、自分の学習スピードや理解度に合わせて柔軟に選択できるのも嬉しいポイントです。
また、経済産業省認定講座のため、最大70%の受講料キャッシュバックを受けられます。費用を抑えながらスキル習得を目指す人には特におすすめです。

週2回マンツーマンでのメンタリングが行われるので定期的なサポート環境が整っていました。1回30分のビデオチャットで行われるので支えられている実感があります。週2回なので事前に質問をまとめておく必要があります。

平日の日中は会社で勤務しているため、すべてのコースがオンラインで完結し、それでいて質問がしやすく、スキルアップを実感できるのが良かったです。
料金 | ■フロントエンドコース |
|---|---|
支払方法 | クレジットカード払い / 銀行振込 / コンビニ決済 / Amazon Pay / PayPay |
分割払い内容 | クレジットカード払い:3~24回 |
返金制度 | エンジニア転職保証コースのみ◯ |
給付金対象 | ◯ |
就職・転職支援 | 転職成功率91% |
副業支援 | ◎ |
フリーランス支援 | ◎ |
チャットサポート | 24時間対応◯ |
受講期間 | 4~16週間 |
学習時間目安 | 1コース160時間程度推奨 |
授業形式 | 自習 / マンツーマンレッスン |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | ◯ |
講師 | 全員が実務経験3年以上の現役エンジニア |
年齢制限の有無 | エンジニア転職保証コースのみ |
無料体験 | 申込から1週間の無料体験◯ |

TechAcademy(テックアカデミー)の最悪な評判は誤解!ひどい口コミを総点検したリアルな評価
- プログラミングコースでjQueryと合わせてWeb開発スキルを習得可能
- PHPを学んでデザインから開発まで担当できるエンジニアを目指せる
- レッスンごとに講師を選べるので自分に合った講師からのみ学べる
CodeCamp(コードキャンプ)は、現役エンジニアからマンツーマンで指導を受けながら、jQueryを実践的に学べるオンラインスクールです。
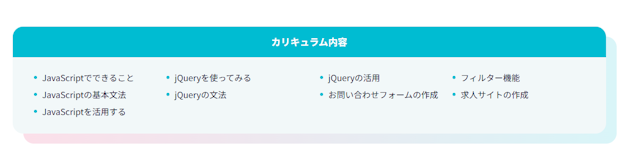
特に「プログラミングコース」では、HTMLやCSS、JavaScriptとあわせてjQueryの基礎から応用までを学習し、ログイン機能や掲示板機能などを備えたWebサービスを自分の手で開発できるようになります。
具体的な学習カリキュラムは、以下を参考にしてください。

レッスンは朝7時から深夜24時まで対応しており、忙しい社会人や主婦の人でも無理なく続けられます。レッスンごとに講師を指名できるため、自分に合った講師を選んで学習を進められるのも魅力です。
さらに、キャリア相談や転職支援も充実しており、国家資格を持つキャリアコンサルタントによる面談や、履歴書・職務経歴書の添削、面接対策なども受けられます。副業やフリーランスについても相談できるので、多様な働き方に対応してもらえます。

オススメされて、無料カウンセリングをしたらとてもサポートが厚く受講してみたいと思ったから。 個別相談や、指示が細かく出るので初心者でも分かりやすい。
引用元:コードキャンプの口コミ|プロリア

分からないことがあったりつまずいてしまった時は、レッスンで先生を選んで聞くことが出来ました。また、授業以外の相談もすることが出来ました。
引用元:コードキャンプの口コミ|プロリア
料金 | プログラミングコース:198,000円~ |
|---|---|
支払方法 | 銀行振込 / クレジットカード / CodeCampローン(分割払い) |
分割払い内容 | 条件は要確認◯ |
返金制度 | ✕ |
給付金対象 | ◯ |
就職・転職支援 | 10〜30代限定◯ |
副業支援 | ✕ |
フリーランス支援 | ✕ |
チャットサポート | ◯ |
受講期間 | 2~6ヶ月 |
学習時間目安 | 5~25時間 / 週間 |
授業形式 | 自習 / マンツーマンレッスン |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | ◯ |
講師 | 現役のエンジニアとしてフリーランスやIT企業の社員として働く講師 |
年齢制限の有無 | ※転職コースのみ10~30代✕ |
無料体験 | 簡単3ステップでご予約完了◯ |

CodeCamp(コードキャンプ)の悪い評判は誤解!ひどい口コミを分析してわかった8つの真実
- デザインツールからPHPまでをワンストップで学習可能
- Web制作の現場で活躍できるスキルの全てを習得できる
- 案件獲得保証プランなど確実に成果を残せるプランが充実
NINJA CODE(忍者CODE)は、jQueryを含むWeb制作スキルを実践的に学べるオンラインスクールです。
特に「Web制作&デザインスクールコース」では、HTML/CSSやJavaScriptに加えて、jQueryを使ったアニメーションやアプリ制作まで網羅したカリキュラムが用意されており、未経験からでもプロを目指せる内容になっています。
以下のようにデザインツールの使用やワイヤーフレームの知識など、コーディング以外のデザインスキル全般を身に付けることが可能です。

また、受講プランに応じて現役クリエイターによるメンタリングやチャットサポート、案件獲得のサポートまで充実しています。
中でも案件獲得保証プランでは、受講後に5万円相当の副業案件を必ず紹介してもらえるため、学んだことをすぐに実践へとつなげられます。費用は買い切り型で追加料金は一切不要なので、コストを抑えて学びたい人にもおすすめです。

独学コースでも専用のチャットがあり、そちらで質問ができる。 レスポンスも早く親切に回答していただけます。 回数や期限、質問内容の制限がないため何回でも質問が出来るので大変たすかります
引用元:忍者CODEの口コミ|プロリア

買い切り型のため、一般的な教材よりもお得な価格で教材が買えた。時折セールをされていて、タイミングを見て買うのも良いかもしれません。
引用元:忍者CODEの口コミ|プロリア
料金 | ■Web制作&デザインスクールコース 独学プラン:176,400円 |
|---|---|
支払方法 | クレジットカード |
分割払い内容 | ◯ |
返金制度 | ✕ |
給付金対象 | ✕ |
就職・転職支援 | ◯ |
副業支援 | ◯ |
フリーランス支援 | ◯ |
チャットサポート | 24時間可能◯ |
受講期間 | 要確認? |
学習時間目安 | 要確認? |
授業形式 | 自習 |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | 半永久的に使用可能◯ |
講師 | 現役エンジニア |
年齢制限の有無 | ✕ |
無料体験 | ◯ |
インタビューからわかったNINJA CODEの魅力
NINJA CODEは、「ただプログラミングを学ぶだけでなく、その先の転職や副業、フリーランス独立など多彩なキャリアを目指したい人」に特に向いています。
卒業後も半永久的に利用できる動画教材や24時間チャットサポートがあるので、最新の技術を継続的に学べるのが魅力。さらに、人材エージェントを専門とする子会社の転職支援や、ベテランエンジニアによる実践的な添削指導など、万全のサポート体制を完備しているのも大きな強みです。
目的が明確でない方でも、初回面談や丁寧なヒアリングを通じて将来像をクリアにし、受講生それぞれに合った最適なプランを提案してくれます。

【取材】NINJA CODE | 半永久的に利用できる動画教材&チャットサポート! 理想の働き方を実現できるプログラミングスクール
- デザインやマーケティングを学びながらjQueryの習得を目指せる
- 通学とオンラインのハイブリッド授業で柔軟に学習できる
- キャリアコンサルタントからの転職サポートを受けられる
INTERNET ACADEMY(インターネット・アカデミー)でjQueryを学ぶなら、「Webデザイナーコース」と「Web担当者コース」のどちらかがおすすめです。
Webデザイナーコースは、HTML/CSSやJavaScript、jQueryといったWeb制作に欠かせない技術に加えて、PhotoshopやIllustratorも学べるカリキュラムで構成されています。

出典: INTERNET ACADEMY(インターネット・アカデミー)
初心者からWebデザイナーを目指したい人や、在宅・フリーランスとして働きたい人にぴったりのコースです。デザインの基礎から現場で役立つ表現技術までを一貫して習得できます。
一方のWeb担当者コースは、制作スキルだけでなくWebマーケティングやアクセス解析、広告運用といった実務的なスキルも学べるため、企業で自社サイトを運営する人や、Webディレクション業務に携わりたい人におすすめです。

出典: INTERNET ACADEMY(インターネット・アカデミー)
JavaScript・jQueryの基礎も含まれているので、技術とマーケティングの両方をバランスよく学べます。
また、INTERNET ACADEMY(インターネット・アカデミー)は、日本初のWeb専門スクールとして豊富な実績を持ち、業界で活躍するプロの講師陣から直接学べる点が強みです。
通学とオンラインのハイブリッド学習が可能で、ライブ授業、マンツーマン指導、オンデマンド学習など、学び方も柔軟に選べます。
国家資格を持ったキャリアコンサルタントからのキャリアサポートや就職支援も受けられるため、未経験からでもプロのWebデザイナーを目指せる環境が整っています。

全て、このご時世に会うようにオンラインで受けられるように整っていました。授業の方もリアルタイムで受講するもの、録画を見て受講するものなど、その人の生活様式に合うように自分で決められる点がいいと思います。

カリキュラムや教材はオンライン授業や、オフラインの授業を通して学ぶものであります。特に授業を聞いていて問題だとは思いませんでした。良い内容だと思います。
料金 | Webデザイナーコース:403,040円 Web担当者コース:665,126円 |
|---|---|
支払方法 | 銀行振込 / クレジットカード / デビットカード / ローン |
分割払い内容 | 3~36回 |
返金制度 | 要確認? |
給付金対象 | ◯ |
就職・転職支援 | △ |
副業支援 | ✕ |
フリーランス支援 | ✕ |
チャットサポート | ◯ |
受講期間 | 最長1年間 |
学習時間目安 | 12回 |
授業形式 | 24~48時間 |
受講形態 | オンライン / 教室 / 動画 |
習得スキル・言語 |
|
受講期間終了後の | 要確認? |
講師 | 現役プロのエンジニアやWebデザイナー |
年齢制限の有無 | ✕ |
無料体験 | キャリア・受講料・期間など |
- フロントエンド総合コースでは、jQueryをはじめReactやVue.jsも学習可能
- オンデマンドとオンライン質問対応で効率よく学べる
- 分割払いに対応しているため、まとまったお金がなくても始められる
nests(ネスト)は、未経験から最新のフロントエンド開発を学べるオンラインスクールです。フロントエンド総合コースでは、HTML / CSS、JavaScript、jQueryに加え、ReactやVue.js、TypeScriptまで幅広く習得できます。
モダンなフロントエンドスキルの多くを習得できるため、Webデザインだけでなくサーバーサイドの開発までを見据えたスキルを身に付けたい人には特におすすめです。

出典: nests
また、nests(ネスト)ではオンデマンド形式の講義に加えて、週1回のオンライン質問対応もあり、働きながらでも学びやすい環境が整っています。
フロントエンドコースに関しては基礎から応用まで3種類のコースが用意されており、目的に応じて柔軟に選べるのも魅力です。費用は分割払いにも対応しており、無理なく学習を継続できます。
料金 | Webデザイン スタンダードコース:294,800円 |
|---|---|
支払方法 | 銀行振込 / クレジットカード / PayPal |
分割払い内容 | ◯ |
返金制度 | ✕ |
給付金対象 | ✕ |
就職・転職支援 | △ |
副業支援 | △ |
フリーランス支援 | ✕ |
チャットサポート | 要確認? |
受講期間 | 6ヶ月 / 21回 |
学習時間目安 | 要確認? |
授業形式 | 自習 / 集団レッスン |
受講形態 | オンライン / 教室 |
習得スキル・言語 |
|
受講期間終了後の | 要確認? |
講師 | 「RUBY GROUPe」の現役クリエイターが講師 |
年齢制限の有無 | ✕ |
無料体験 | ◯ |
- 税込12万9,800円という業界最安値級のコスパ
- WordPressやノーコードツールなど実務で役立つツールスキルを習得
- 卒業生はフリーランスや転職など多様な働き方を実現
デイトラは、未経験からWeb制作を仕事にしたい人のために、実務レベルのスキルを習得できるオンラインスクールです。
「Web制作コース」では、HTML/CSS、JavaScript、jQueryの基礎に加え、WordPressやアニメーション、ノーコードツールの活用法まで幅広く学習できます。実務を想定した課題が豊富に用意されており、制作現場で求められるスキルを段階的に習得できるカリキュラムが特徴です。
チャットでの質問は1年間無制限、現役エンジニアのメンターによる丁寧なサポートが受けられるので、独学で挫折した経験がある人にもおすすめです。
さらに、税込12万9,800円という業界最安級の価格設定も魅力のひとつ。ポートフォリオ制作の支援や実践課題も充実しており、卒業後はフリーランスや転職など多様な働き方を実現した受講生が多数います。

受講費用が当時のプログラミングスクールとしては破格レベルで安かったこともありこちらのスクールを選びました。実はこのスクールを受講する前に、10倍ぐらいの値段のする有名プログラミングスクールを受講したのですが、自信が受講するタイミングで、コロナ禍で教室が使えなくなり完全オンラインになってしまいました。それと同時にこのスクールの存在を知り、「どうせ同じ完全オンラインで受講するなら」ということで、通おうとしていたスクールをお試し期間内に辞め、こちらのスクールに切り替えました。結果として、金額以上の価値があり、スクールを変えておいて良かったなと実感しています。
引用元:デイトラの口コミ|プロリア

コストパフォーマンスは最高レベルだと思います。少なくとも料金の面では一切公開はしていません。その分教材が補えていない部分もありますが、Youtubeやqiitaなどに情報がたくさんあるので、そちらを有効活用すれば特に苦にもならないと思います。
引用元:デイトラの口コミ|プロリア
料金 | Web制作コース:129,800円 |
|---|---|
支払方法 | 銀行振込 / クレジットカード |
分割払い内容 | 要確認? |
返金制度 | 要確認? |
給付金対象 | ✕ |
就職・転職支援 | ◯ |
副業支援 | ◯ |
フリーランス支援 | ◯ |
チャットサポート | 24時間相談可◯ |
受講期間 | コースにより異なる |
学習時間目安 | 平日2時間 |
授業形式 | 自習 |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | 閲覧無制限&アップデート◯ |
講師 | 現役で活躍するプロ |
年齢制限の有無 | ✕ |
無料体験 | 最短10秒で登録可能◯ |
- Web制作会社運営で実践的なカリキュラムが魅力
- jQueryをはじめとしたツールやフレームワークのスキルを習得
- 卒業制作のWebサイトは転職のポートフォリオとしても使える
デジタルハリウッドSTUDIO by LIGは、Web制作会社LIGが運営する実践特化型のWebデザインスクールです。受講生はHTML/CSS、JavaScript、jQueryなどのフロントエンド技術から、IllustratorやPhotoshop、Figmaを活用したデザインスキルまで、現場基準の実践的なカリキュラムで学べます。
学習期間は6ヶ月間で、映像教材と現役デザイナーによる個別指導、LIVE授業などを組み合わせた学習スタイルが特徴です。卒業制作ではWebサイトを一から企画・制作し、就職や転職に活かせるポートフォリオとして提出できます。
LIG案件への参加チャンスや転職エージェントとの連携、副業支援セミナーなど、仕事につながるサポートも充実しており、未経験からプロのWebデザイナーを目指す方におすすめのスクールです。

LIGはWEB制作系のブログ記事を沢山上げていて、存在を知っていてかなり有名な制作会社という認識がありました。デジタルハリウッドだけでなくLIGのWEB制作ノウハウも学べると考え、入学を決めました。

メンターの方は人柄が良く相談しやすい雰囲気でした。講師についてはスクールに通学するとデザイナーの方がシフト制でいらっしゃるので、行けば分からないことは気軽に聞ける印象でした。 オンライン相談の場合は口頭で相談したい場合は事前に予約が必要だったりと気軽な相談はなかなか難しかったと記憶しています。
料金 | Webデザイナー専攻:517,000円 |
|---|---|
支払方法 | 要確認? |
分割払い内容 | ◯ |
返金制度 | 要確認? |
給付金対象 | ◯ |
就職・転職支援 | ◯ |
副業支援 | ◯ |
フリーランス支援 | ◯ |
チャットサポート | 無制限◯ |
受講期間 | 6ヶ月 |
学習時間目安 | 要確認? |
授業形式 | 自習 / マンツーマンレッスン |
受講形態 | オンライン / 教室 |
習得スキル・言語 |
|
受講期間終了後の | 要確認? |
講師 | Webデザイン業界で10年以上活躍するプロ講師 |
年齢制限の有無 | 要確認? |
無料体験 | ◯ |
jQueryを学習するメリット
jQueryを学習するメリットには次のようなことが挙げられます。
- 学習のしやすさ
- 挫折のしにくさ
- キャリア機会の多さ
- 就職・転職に有利
- 他の技術への橋渡し
jQueryは、Web開発初心者にとって非常に魅力的な選択肢です。シンプルで直感的な書き方に加え、豊富な学習リソースが用意されているため、学習がしやすく、挫折しにくい点が特徴です。
さらに、多くの企業がjQueryを活用していることから、キャリアの選択肢が広がり、就職や転職活動においても有利になる可能性があります。
また、jQueryの知識は、モダンなJavaScriptフレームワークを学ぶための基礎として役立ち、さらなる技術へのステップアップを支えるものとなります。 これらの理由から、jQueryはWeb開発を始める人にとって非常に価値のあるスキルと言えるでしょう。
jQueryを学習するデメリット・注意点
jQueryを他の言語と比較すると、学習するときに注意すべき点として、以下のようなことが挙げられます。
- 技術の陳腐化
- キャリア機会の限定
- 依存性の問題
- パフォーマンスの考慮
jQueryは長らく使用されてきた技術ですが、近年ではReactやNode.jsといった新しいJavaScriptフレームワークやプラットフォームの登場により、その役割が変わりつつあります。
jQueryに特化した学習を続けると、最新の技術トレンドから遅れを取る可能性があり、キャリアの選択肢が制限される懸念も・・・。さらに、jQueryに過度に依存すると、純粋なJavaScriptの理解が不十分になってしまうことも考えられます。
そのため、jQueryを学ぶ際には、jQueryに限らず、JavaScript全体の知識や、より最新のWeb開発技術についての理解を深めていくことが重要です。
jQueryとReactはどっちを学ぶべき?
JavaScriptのライブラリは一昔前まで、jQueryが圧倒的なシェアを誇っていました。しかし、近年はReactに代表されるサーバーサイドとのやり取りができる実行環境も登場しています。
一部では「jQueryの時代は終わった」という声も聞かれるため、学習すべきか悩んでいる人もいるでしょう。ここでは、jQueryとReactどちらを学ぶべきか解説します。
- Web制作を行いたい場合はjQuery
- Web開発を行いたい場合はReact
Web制作を行いたい場合はjQuery
jQueryは「もう不要」との声が聞こえるものの、ホームページなどを作成するWeb制作の現場ではまだまだ重宝されるスキルです。
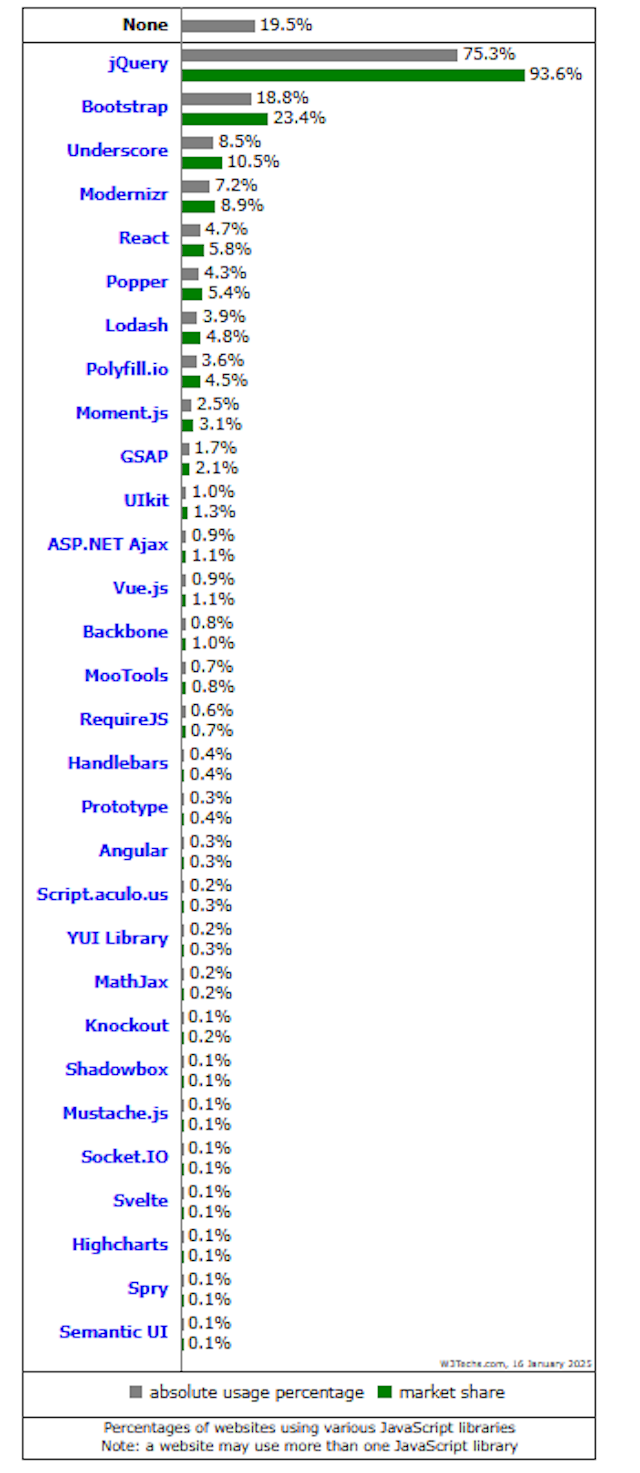
事実、インターネットやテクノロジーの調査機関として有名なW3Techsの調査によると、2025年1月現在、jQueryは全Webサイトの75.3%が使用しています。
また、市場シェアは93.6%と非常に高く、依然としてjQueryが多く使用されているため、直ちに不要なスキルになるとは考えにくいでしょう。

出典: W3Techs
jQueryはシンプルなコードでWebページに動きをつけられる手軽さが特徴であり、特に中小規模のWeb制作でその利便性が発揮されます。
会社のホームページやランディングページの制作といったスピーディかつコストを抑えた開発が求められる現場では、現在でもjQueryが重宝されています。
サーバーサイドとのやり取りを行うライブラリではないため、Web開発の場では使用頻度が限られますが、Web制作ではその存在を無視できないでしょう。
Web制作や既存プロジェクトのメンテナンスなどでは、jQueryのスキルを持っておくことが有利となると考えられます。
Web開発を行いたい場合はReact
Web開発を目指すのであれば、jQueryよりもReactを学ぶことがおすすめです。
Reactは近年注目を集めているライブラリで、データベースと直接やり取りを行ったり、サーバーサイドを介さずにファイルアップロードを実現したりと、柔軟で高度な開発が可能です。
フロントサイドの記述だけでサーバーにアクセスできるので、処理能力が非常に素早くSNSなど大規模アプリの開発に適しています。
さらに、Reactを拡張したフレームワークであるNEXT.jsを使えば、より複雑な処理もJavaScripだけで実装できるので会員制サイトやECサイトの開発も行えます。
高額なJavaScrip案件ではほぼ全てでReactの経験が求められるので、Web開発者として高年収を目指したい人はReactの習得が最適です。
Reactが学べるおすすめのプログラミングスクールは、下記で解説しています。

Reactが習えるプログラミングスクールおすすめ8選!React講座やコースがあるオンライン・教室を紹介
jQueryが習えるプログラミングスクール選びに失敗しないためには選び方が重要
自分の目的や希望に合う料金が安いプログラミングスクールを利用するためには、以下の選び方が重要でした。
- 無理のない予算範囲か
- 自分の目的やレベルに合うカリキュラムか
- 通い続けられる期間や時間帯か
- サポート体制が充実しているか
- メンターや講師の質は良いか
各サービスで料金やカリキュラム・講師が全く異なっているため、気になるサービスを見つけたら、まずは無料体験レッスンを受けてみましょう。
自身のレベルや目的に合った安いプログラミングスクールを探して、目的達成の近道を見つけてください。











































jQueryが習えるおすすめのプログラミングスクールが知りたい!