フリーランス特化型プログラミングスクール!
案件獲得支援 総合満足度94% 給付金あり

HTMLとCSSが習えるプログラミングスクールおすすめ比較!HTML/CSS講座があるオンライン・教室を紹介
本ページはPRが含まれています。
本ページはPRが含まれています。
プロリアは、複数企業と提携し当サイトを経由してサービスの申込が行われた際は、提携企業から対価を受け取ることがあります。ただしランキングや評価に関して、有償無償問わず影響を及ぼすものではございません。


HTMLとCSSの講座がある社会人向けオンラインスクールは?

HTML / CSSとJavaScriptが習えるプログラミングスクールはある?
経済産業省が公表した「IT 人材の最新動向と将来推計に関する調査」によると、2030年にはIT人材の需要が供給を79万人も上回るという予測がたてられ、デジタル人材の報酬水準は上がっています。
HTMLとCSSはウェブサイトの構造と見た目を作成するための基本的な言語です。
そんな初心者にも学びやすい言語であるHTMLとCSSが学べるプログラミングスクールを選びたいのに数が多すぎて決められない人のために、このコラムでは厳選した「HTMLとCSSが習えるおすすめプログラミングスクール」を徹底的に比較してご紹介します。
プログラミングスクールは目的や予算によって、選ぶべきプログラミングスクールに違いがあります。ぜひ、このコラムを参考にして、自分に合うプログラミングスクール選びをしてください。
紹介するおすすめスクールの選定基準 本コラムで紹介するプログラミングスクールは、プログラミングスクールを選ぶときに重要である以下のポイントを比較することと、独自取得した口コミも参考に決定しています。 各スクールは下記の観点で評価しています。 料金 受講料金やその他諸経費、返金制度や給付金制度の有無など、受講者が学習が継続しやすいかを評価しました。 学習のしやすさ 「受講期間やペース」「受講可能な時間帯」「立地・オンライン受講の可否」など、学習の続けやすさに関わる内容を評価しました。 カリキュラム・教材の充実度 カリキュラム・教材・コースの充実度と使いやすさ、教材費の有無の観点から評価しました。 サポート体制や充実度 回答の速さに関する学習サポートや、転職・副業・フリーランスなど目的達成のためのサポートの充実度を評価しました。 メンター・講師 学習の効果と効率の観点から、メンター・講師の経験や対応、人柄などを評価しました。 ランキングなどの掲載順に関しては、プロリア プログラミングでの「クリック率・申込率・申込数」などの人気度を示す値や口コミをもとにして決めています。各スクールの優劣を表すランキングではございませんので、ご留意ください。
フリーランス特化型プログラミングスクール!
案件獲得支援 総合満足度94% 給付金あり
転職保証付き&最短10週間でITエンジニアへ
短期集中14日間返金保証 給付金あり
転職成功率98%、平均年収65万円アップ
就職・転職支援 マンツーマン 給付金あり
現場レベルの技術が習得できる転職向けスクール
転職・就職支援 仲間と交流 給付金あり
5~10万円分案件を100%紹介するプランあり
就職・転職支援 副業に強い
目次を取得中...
HTMLとCSSで何ができる?
HTMLとCSSを使用することで、以下のようなWebサイトの基本的な構造とデザインを作成できます。
ここではHTMLとCSSそれぞれでできることを解説します。
- HTMLでできること
- CSSでできること
HTMLでできること
HTMLでできることは、次のとおりです。
- ページの骨組みを作る
- 文章の強調や装飾をする
- 画像や動画を表示する
- 入力フォームを作る
- リンクを作成する
- ページの意味をわかりやすくする
HTMLを使うと、ウェブページの基本的な構造を簡単に作成できます。
見出しや段落、リスト、リンク、表(テーブル)などを活用して、ページの基本的な構造を作成することができます。さらに、文章を太字にしたり斜体にしたりといったテキストの装飾や、写真、イラスト、動画などを表示することも可能です。
他にもユーザーが入力するためのフォームや、他のページに飛ぶためのリンクを作成することもできます。そして、特別なタグを使ってページの見出しやナビゲーションを設定することで、ページの内容がより理解しやすくなります。
HTMLはウェブページの基本的な機能と構造を提供し、ユーザーにとって使いやすいサイトを作るための重要な技術です。
CSSでできること
CSSでできることは、次のとおりです。
- デザインや色を決める
- ページのレイアウトを調整する
- アニメーションを追加する
- マウス操作で変わる効果を設定する
- 重なり順を決める
- 特別なフォントを使う
CSSを使うと、ウェブページのデザインを大きく変えることができます。
文字の色やサイズ、背景色、フォントの種類などを指定して、ページ全体の見た目を自由にカスタマイズすることができます。また、表示する要素の位置を調整し、画面サイズに合わせてレイアウトを変更することで、見やすいデザインを作成することが可能です。さらに、アニメーションを追加したり、クリック時に色が変わったり、影が付いたりする動きを設定することで、ページをより動的で魅力的なものにすることもできます。CSSを使用することで、画像やテキストが重なった際にどちらが上に表示されるかを指定できるため、ページの構成をより細かく制御できます。
また、特別なフォントを使用することで、よりスタイリッシュで個性的なデザインに仕上げることも可能です。
CSSはウェブページの視覚的な魅力を引き出すための重要なツールです。
HTMLとCSSが習えるプログラミングスクールのおすすめの選び方
HTML / CSSが習えるプログラミングスクールを選ぶ際に失敗しないため、見るべきポイントは以下の通りです。
- 無理のない予算範囲か
- 自分の目的やレベルに合うカリキュラムか
- 通い続けられる期間や時間帯か
- サポート体制が充実しているか
- メンターや講師の質は良いか

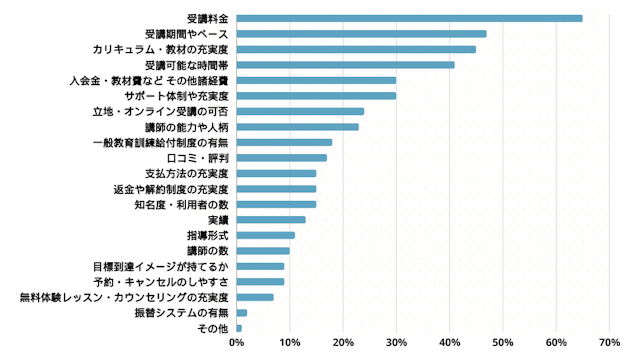
1位 | 受講料金 | 65% |
|---|---|---|
2位 | 受講期間やペース | 47% |
3位 | カリキュラム・教材の充実度 | 45% |
4位 | 受講可能な時間帯 | 41% |
5位 | 入会金・教材費など その他諸経費 | 30% |
6位 | サポート体制や充実度 | 30% |
7位 | 立地・オンライン受講の可否 | 24% |
8位 | 講師の能力や人柄 | 23% |
9位 | 一般教育訓練給付制度の有無 | 18% |

出典: プログラミングスクール選びで改めて重視した方が良かった点
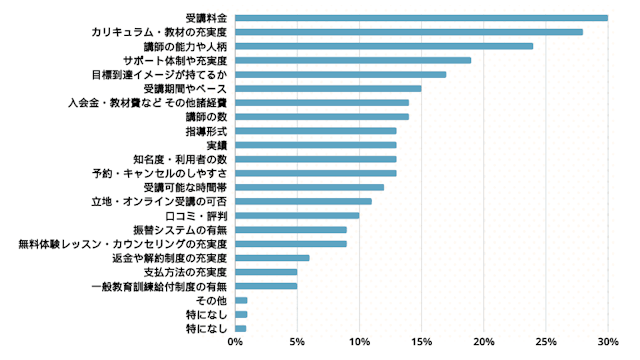
1位 | 受講料金 | 30% |
|---|---|---|
2位 | カリキュラム・教材の充実度 | 28% |
3位 | 講師の能力や人柄 | 24% |
4位 | サポート体制や充実度 | 19% |
5位 | 目標到達イメージが持てるか | 17% |
6位 | 受講期間やペース | 15% |
7位 | 入会金・教材費など その他諸経費 | 14% |
8位 | 講師の数 | 14% |
9位 | 指導形式 | 13% |


HTML / CSSが習えるプログラミングスクール選びで見るべきポイントは、「プログラミングスクールを選ぶ際に重視した点」とプログラミングスクールをやめる理由になりやすい「受講時して不満だったこと・やめた理由」を参考に決定しました。

プロリア プログラミングではアンケートの調査結果から、スキル向上の効果を実感するためには、継続して学習することが大事だと考えています。
目安としては3ヶ月以上の継続と1日1時間以上の学習です。
先輩学習者のアンケート結果を参考にして決定した選び方を参考にして、自分にピッタリのプログラミングスクールを見つけてください。
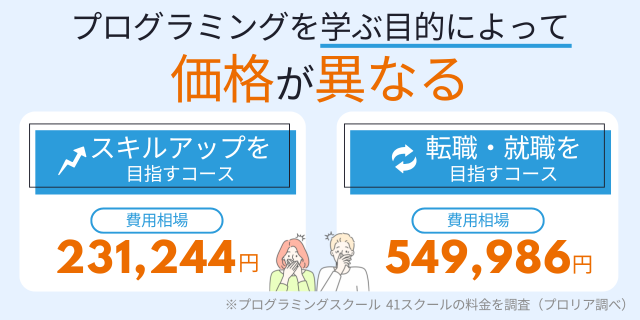
料金相場は23万円!利用期間3ヶ月以上を目安に無理のない予算で受講しよう
41スクールを調査したところ、料金相場は231,244円。オンラインとオフラインとで値段にそれほど差はありませんが、スキルアップよりも目的別のコースの方が高い傾向にあります。

コース | 平均 | 相場 | 分割料金 / 月 |
|---|---|---|---|
スキルアップ目的のコース | 231,244円 | 10〜40万円 | 1万円程度〜 |
転職や独立目的のコース | 549,986円 | 50〜90万円 | 2万円程度〜 |
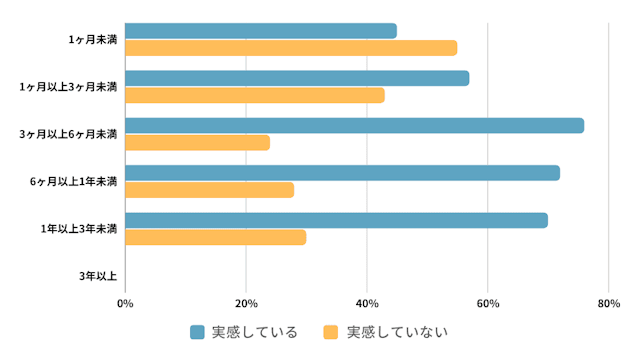
プログラミングスクールを受講して、スキルアップの実感している人としていない人を比較すると、利用期間3ヶ月以上でスキルアップを実感する確率が上がることが判明しています。

出典: プログラミングスクールで効果を実感している人の利用期間
利用期間 | 実感している | 実感していない |
|---|---|---|
1ヶ月未満 | 45% | 55% |
1ヶ月以上3ヶ月未満 | 57% | 43% |
3ヶ月以上6ヶ月未満 | 76% | 24% |
6ヶ月以上1年未満 | 72% | 28% |
1年以上3年未満 | 70% | 30% |
3年以上 | 0% | 0% |
プログラミングスキルを上達させるためには、最低3ヶ月以上利用することを想定しておきましょう。そのため無理のない料金で継続しやすいプログラミングスクールを選ぶようにしてください。

効率よくプログラミングスキルを上げたいなら料金の安さだけで選ばず、レッスンの質と料金のバランスがとれたコスパの良いプログラミングスクールを選ぶことも重要です。
目的(転職 / 副業 / フリーランス / スキルアップ)にあったスクールとコースを選ぼう
プログラミングスクール選びで重要なことは「自分の目的とレベルに合うカリキュラム」かどうか確認することです。
プログラミングスクールに通う目的は人それぞれです。例えば、以下のような目的が考えられます。
- エンジニア・プログラマーになって就職・転職する
- プログラミングを使った副業を始めて収入獲得
- フリーランスエンジニアとして独立を目指す
- スキルアップやキャリアップ
自分の目的に合わせて、プログラミングスクールのカリキュラムをチェックしましょう。
各プログラミングスクールでは目的に合わせたコースが提供されています。
目的 | スクール |
|---|---|
就職 / 転職 |
|
副業での収入獲得 |
|
フリーランスエンジニアへの独立 |
|
自分の目的に合わないカリキュラムを選んでしまうと、目標達成から遠ざかってしまいます。また学習にやりがいやモチベーションを感じられなかったり、学習についていけなかったりする可能性があります。自分の目的に合ったカリキュラムを選ぶことで、学習効果や満足度を高めることができます。

目標整理できていない人は、各プログラミングスクールが実施している無料カウンセリングを活用するのがおすすめ。
プロのカウンセラーへの相談を通してスクールの理解を深めるとともに、自身の考えを整理することが可能です。
サポート体制が充実しているか
プログラミングスクールに通うときに、サポート体制が充実しているかどうかも重要なポイントです。
サポート体制には、以下のようなものがあります。
- メンターや講師からの個別指導やフィードバック
- 学習管理や進捗確認のツールやシステム
- 学習に関する質問や相談の窓口やサービス
- 転職・就職や副業のサポートや紹介
- 学習仲間やコミュニティとの交流や協力
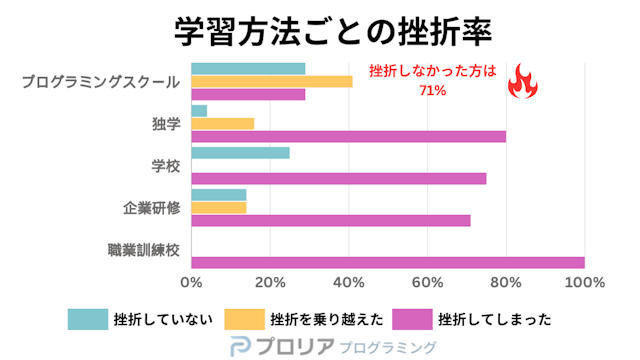
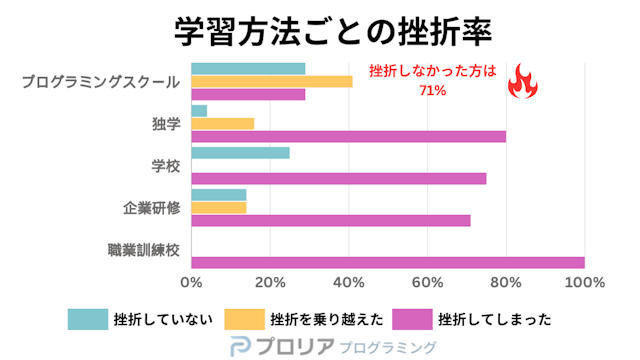
プログラミングを独学で学ぶ人の約80〜90%が、途中で挫折してしまうというデータがあります。

出典: 【独学の挫折率80%】プログラミング学習に失敗する理由と挫折しない方法
学習方法 | 挫折していない | 挫折を乗り越えた | 挫折してしまった |
|---|---|---|---|
プログラミングスクール | 30% | 41% | 29% |
独学 | 4% | 16% | 80% |
学校 | 25% | 0% | 75% |
企業研修 | 15% | 14% | 71% |
職業訓練校 | 0% | 0% | 100% |
プロリア プログラミングの調査によれば、プログラミング学習を独学で行った人の80%が「挫折してしまった」と回答しています。その一方で、プログラミングスクールへ通っていた方の場合、71%以上の人が挫折せずに学習を継続できたことがわかっています。

スクールの適切なサポート体制により、プログラミング学習における挫折リスクを大幅に軽減することができます。
転職・就職や副業のサポート例
プログラミングスクールのサポート例 | サポートの内容例 |
|---|---|
転職支援 |
|
副業案件獲得支援 |
|

サポート体制が充実しているかどうかは、プログラミングスクールの公式サイトやプロリア プログラミングなどで確認しましょう。
通い続けられる期間や時間帯か
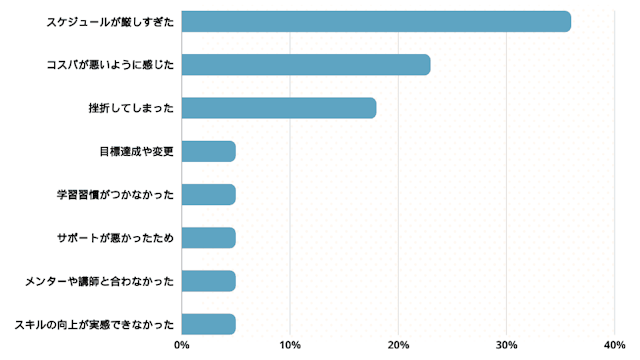
プログラミングスクール選びで重視した点の上位に「受講期間やペース」「受講可能な時間帯」とあることや、辞めた理由で多くあげられていたのが「スケジュールが厳しすぎた」だったため、自身にとって通い続けられるプログラミングスクールか確認しましょう。
プログラミングスクールに通う期間や時間帯は、プログラミングスクールの種類やコースによって異なります。
例えば、以下のような期間や時間帯があります。
- 数日から数週間の短期集中型
- 数ヶ月から数年の長期定期型
- 平日の昼間や夜間
- 土日や祝日
- オンラインやオフライン
自分のライフスタイルやスケジュールに合わせて、プログラミングスクールの期間や時間帯を選びましょう。自分に合わない期間や時間帯を選んでしまうと、学習に集中できなかったり、学習を継続できなかったりする可能性があります。自分に合った期間や時間帯を選ぶことで、学習の習慣や効率を高めることができます。

改めて重視したほうが良かった点で「振替システムの有無」「予約・キャンセルのしやすさ」の割合が多くなっています。事情で通えなかった時の「振替できるかどうか」「予約やキャンセルがスムーズにできるか」も確認しておくと良いでしょう。
メンターや講師の質は良いか
プログラミングスクールに通うときに、メンターや講師の質は良いかどうかも重要なポイントです。メンターや講師は、学習者の学習をサポートしたり、指導したりします。
メンターや講師の質には、以下のような要素があります。
- プログラミングの知識や経験
- 教育や指導のスキルや経験
- コミュニケーションや対応のスキルや態度
- 学習者のニーズやレベルに合わせたカスタマイズやアドバイス
メンターや講師の質が良いプログラミングスクールを選ぶことで、学習における理解や進歩を促進したり、学習における悩みや問題を解決したりすることができます。

メンターや講師の質が良いかどうかは、公式サイトやプロリア プログラミングなどで確認しましょう。
また、プログラミングスクールによっては、無料体験や説明会などで、メンターや講師と直接話すことができる場合もあります。その機会を利用して、メンターや講師の質を自分の目で確かめましょう。
HTMLとCSSが習えるおすすめプログラミングスクール比較表
HTMLとCSSが習えるおすすめプログラミングスクール10スクールの比較表です。自分にあったプログラミングスクール選びの参考にしてください。
プログラミングスクール名 | 料金 | 支払方法 | 分割払い内容 | 返金制度 | 給付金対象 | 就職・転職支援 | 副業支援 | フリーランス支援 | チャットサポート | 受講期間 | 学習時間目安 | 授業形式 | 受講形態 | 習得スキル・言語 | 受講期間終了後の | 講師 | 年齢制限の有無 | 無料体験 | 詳細 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
SAMURAI ENGINEER | Webエンジニア転職保証コース:594,000円 | 銀行振込 / クレジットカード / 学資ローン | 条件は要確認◯ | 全額返金保証◎ | ◯ |
| ◎ | ◎ | 24時間以内に回答◯ | 16週間 | 要確認? | 自習 / マンツーマンレッスン | オンライン |
| ◯ | 現役のエンジニアがインストラクターとして専属マンツーマン | 転職コースに全額返金保証つき | 簡単30秒!予約まで2STEP!◯ | 公式を確認 |
DMM WEBCAMP | エンジニア転職 就業両立コース:889,350円 | クレジットカード / 銀行振込 / デビットカード(VISA・MASTER等) | 一括 / 3回 / 6回 / 12回 / 24回 | 8日間無条件返金保証 | ◯ |
| ◎ | ◎ | 24時間対応◯ | 3~6ヶ月 | 約520〜600時間 | 自習 / マンツーマンレッスン | オンライン | DMM監修
| ◯ | 採用通過率1%をクリアした現役エンジニア・クリエイター | ✕ | 30日間無料体験カリキュラム閲覧可◯ | 公式を確認 |
忍者CODE | Web制作コース / Rubyコース / Pythonコース / Javaコース | クレジットカード | ◯ | ✕ | ✕ | ◯ | ◯ | ◯ | 24時間可能◯ | 要確認? | 要確認? | 自習 | オンライン |
| 半永久的に使用可能◯ | 現役エンジニア | ✕ | ◯ | 公式を確認 |
テックアカデミー | ■はじめてのプログラミングコース | クレジットカード払い / 銀行振込 / コンビニ決済 / Amazon Pay / PayPay | クレジットカード払い:3~24回 | エンジニア転職保証コースのみ◯ | ◯ | 転職成功率91% | ◎ | ◎ | 24時間対応◯ | 4~16週間 | 1~20時間 | 自習 / マンツーマンレッスン | オンライン |
| ◯ | 全員が実務経験3年以上の現役エンジニア | エンジニア転職保証コースのみ | 申込から1週間の無料体験◯ | 公式を確認 |
コードキャンプ | プログラミングコース:198,000円~ | 銀行振込 / クレジットカード / CodeCampローン(分割払い) | 条件は要確認◯ | ✕ | ◯ | 10〜30代限定◯ | ✕ | ✕ | ◯ | 2~6ヶ月 | 5~25時間 / 週間 | 自習 / マンツーマンレッスン | オンライン |
| ◯ | 現役のエンジニアとしてフリーランスやIT企業の社員として働く講師 | ※転職コースのみ10~30代✕ | 簡単3ステップでご予約完了◯ | 公式を確認 |
RaiseTech | ■Wordpress副業コース | 銀行振込 / クレジットカード | 最大24回 | 受講開始から2週間は全額返金保証付◎ | ✕ | ◯ | ◯ | △ | 内容も期間も無制限◯ | 要確認? | 400時間以上 | 自習 | オンライン |
| ◯ | 月単価80万円以上の現役講師 | ✕ | 2週間のトライアル受講◯ | 公式を確認 |
インターネット・アカデミー | プログラマー入門コース:209,000円 | 銀行振込 / クレジットカード / デビットカード / ローン | 3~36回 | 要確認? | ◯ | △ | ✕ | ✕ | ◯ | 1~3ヶ月 / 12回 | 24~48時間 | マンツーマンレッスン / 集団レッスン / 自習 | オンライン / 教室 / 動画 |
| 要確認? | 現役プロのエンジニアやWebデザイナー | ✕ | キャリア・受講料・期間など | 公式を確認 |
Winスクール | Webプログラマ養成講座:445,500円 | 現金 / 銀行振込 / クレジットカード / ローン | ◯ | 要確認? | ◯ | ◯ | ✕ | ✕ | 要確認? | 3ヶ月 / 90分 / 56回 | 84時間 | 自習 / マンツーマンレッスン / 集団レッスン | オンライン / 教室 |
| 要確認? | 技術を「教える」ことの経験、ノウハウが豊富 | 要確認? | 専任カウンセラーに相談◯ | 公式を確認 |
デイトラ | Web制作コース:129,800円 | 銀行振込 / クレジットカード | 要確認 ? | 要確認 ? | ✕ | ◯ | ◯ | ◯ | 24時間相談可 ◯ | 3~12ヶ月 | 要確認 ? | 自習 | オンライン |
| 閲覧無制限&アップデート ◯ | 現役で活躍するプロ | ✕ | 最短10秒で登録可能 ◯ | 公式を確認 |
デジハリONLINE | Dreamweaver / HTML / CSS講座:74,800円 | 銀行振込 / コンビニ振込 / クレジットカード / ローン | 最大60回 | ✕ | ✕ | ◯ | Webデザイナー講座◯ | Webデザイナー講座◯ | 回数無制限◯ | 18週間 | 4~7時間 / 週間 | 自習 | オンライン | Dreamweaver / HTML / CSS | 要確認? | クリエイターとして、活躍する経験豊富な講師陣 | ✕ | ✕ | 公式を確認 |
HTMLとCSSが習えるおすすめプログラミングスクール比較10選

HTMLとCSSが習えるおすすめプログラミングスクール10スクールを徹底比較しました。
比較対象は評判の良いプログラミングスクールである、SAMURAI ENGINEER、DMM WEBCAMP、忍者CODE、テックアカデミー、コードキャンプ、RaiseTech、インターネット・アカデミー、Winスクール、デイトラ、デジハリONLINEです。
なお、口コミについてはプロリアに寄せられた内容を掲載しています。

必ず無料お試し体験やカウンセリングは受けましょう。複数サービスを比較検討した後に、本利用するほうが利用後の満足度が高い傾向にあることが分かっています。
多くのプログラミングスクールで無料カウンセリングができるので、気になるプログラミングスクールがあれば最低2~3つは体験してみることがオススメです!
プログラミング未経験者率90%!挫折しないプログラミングスクールNO.1
SAMURAI ENGINEER(侍エンジニア)

おすすめポイント
- 専属の講師のマンツーマン指導が受けられる
- 完全オーダーメイドカリキュラムで効率的
- オリジナルのWebサービスが開発できる
気になるポイント・注意点
- マンツーマン指導のため他のスクールに比べて高め
おすすめポイント
気になるポイント・注意点
- 専属の講師のマンツーマン指導が受けられる
- 完全オーダーメイドカリキュラムで効率的
- オリジナルのWebサービスが開発できる
SAMURAI ENGINEER(侍エンジニア)は、専任講師によるマンツーマンレッスンを提供するプログラミングスクールです。
コースは、プログラミングの基礎を習得する「教養コース」、転職成功率は99%、平均年収は65万円アップしたという実績がある、エンジニアに転職したい方向けの「転職保証コース」、プログラミングスキルとあわせ案件対応方法も習得する「フリーランスコース」などさまざま。専任講師が学ぶ人の理想に合わせた専用のカリキュラムを作成し、学習コーチがモチベーション持続をサポートします。さらに、いつでも質問相談ができる環境も整っているので、疑問点がそのままになりません。
こういったきめ細かなサポートによって、SAMURAI ENGINEERの受講生の途中離脱率は、わずか2.1%。インターネットの調査では「挫折しないプログラミングスクールNo.1」に選ばれました。(参照:SAMURAI ENGINEER)
SAMURAI ENGINEERではまた、希望する全ての人へのプログラミング教育提供を目指し、特別優待プログラムを実施。「小中高生向け優待プログラム」や「女性向け優待プログラム」などの受講料において、最大25%OFFの優待価格が適用されます。
SAMURAI ENGINEER(侍エンジニア)でHTMLとCSSを学ぶのであれば、「Webデザイナー転職コース」がおすすめです。
本コースではHTMLとCSSをはじめ、Webデザイナーとして必要な以下のスキルを網羅的に学習できます。
- HTML / CSS
- Photoshop
- Figma
- WordPress
PhotoshopやFigmaといった主要なデザインツールに加え、世界中で利用されているCMS「WordPress」の操作スキルも習得できます。そのため、学習後は即戦力としての活躍が期待できます。
最終的にはオリジナルのWebサイトを制作し、ポートフォリオとして転職活動に活用できるため、Webデザイナーとしての夢を具体的に形にすることが可能です。

カリキュラムがあり、自分で進めていくスタイルです。進めていくうえで分からないところを専属レッスンで確認していきます。専属レッスンは週に1回程度ですが、専属レッスンまで待てない時はAIに回答してもらったり、直接担当講師にメッセージを送り質問することができるので、自分のペースで進めることができました。また、学習の仕方に迷ったら、卒業生メンターという過去に受講していた方と面談し学習方法などを教えて頂くことができるので、全面的なサポートがありました。学習する上でのサポートに関する不満なことは一切ありません。

受講が始まる時点で理想のライフプランとそれを達成するための短期と長期の目標を設定し、それに沿って、受講カリキュラムを組んで進める形でした。このカリキュラムが講師だけではなく、コーチング担当のかたにも共有されていたので、月一のコーチングの時に、つど、現状と目標を確認することができたことがよかったと思います。ですので、何か案件をあてがうようなフォローは特にはありませんでしたが、自分で考える力をつけていくことが一番のサポートになっていたと思います。
料金 | Webエンジニア転職保証コース:594,000円 |
|---|---|
支払方法 | 銀行振込 / クレジットカード / 学資ローン |
分割払い内容 | 条件は要確認◯ |
返金制度 | 全額返金保証◎ |
給付金対象 | ◯ |
就職・転職支援 | 転職成功率94.1% |
副業支援 | ◎ |
フリーランス支援 | ◎ |
チャットサポート | 24時間以内に回答◯ |
受講期間 | 16週間 |
学習時間目安 | 要確認? |
授業形式 | 自習 / マンツーマンレッスン |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | ◯ |
講師 | 現役のエンジニアがインストラクターとして専属マンツーマン |
年齢制限の有無 | 転職コースに全額返金保証つき |
無料体験 | 簡単30秒!予約まで2STEP!◯ |
97%以上が未経験から学習!未経験者向けNo.1プログラミングスクール
DMM WEBCAMP(DMMウェブキャンプ)

おすすめポイント
- 講師は実務経験豊富な現役エンジニアのみ
- 23時まで問い合わせ可能で夜間も学習しやすい
- 転職成功率は98%で、受講生限定の副業案件サポートもあり
気になるポイント・注意点
- 転職保証制度は29歳以下の方限定
- 料金が高め
おすすめポイント
気になるポイント・注意点
- 講師は実務経験豊富な現役エンジニアのみ
- 23時まで問い合わせ可能で夜間も学習しやすい
- 転職成功率は98%で、受講生限定の副業案件サポートもあり
DMM WEBCAMP(DMMウェブキャンプ)は、DMMが運営するオンラインITスクールです。
学習コースは「はじめてのプログラミング」「デザイン・動画」「各プログラミング言語」「大学生向け就活対策」など多彩。初心者から、専門的なスキルを磨きたい方、エンジニアの内定・インターン獲得を目指す方まで、それぞれの目的や適性にピッタリのコースが見つかるでしょう。
学習は<目標の設定><実際に学習><振り返り>の3ステップを1サイクルとし、これを1週間ごとに繰り返していきます。オンライン完結型なので、仕事やプライベートなどの都合にあわせて、自分のペースで学習を進められるのが嬉しいところ。カリキュラムは受講終了後も閲覧でき、復習など、継続な学習にも役立ちます。
学習者には、現役のエンジニアやクリエイターがメンターとして伴走し、週2回のオンライン面談が実施されます。疑問点や学習方法、1週間の振り返りなど、何でも相談できる、頼りになる存在です。
DMM WEBCAMP(DMMウェブキャンプ)では、「Webデザインコース」を通じてHTML / CSSの基礎から学ぶことができます。さらに、実際のWeb制作現場で求められるスキルも習得できるため、実務レベルのスキルへと段階的に成長できます。

出典: DMM WEBCAMP
HTMLなどのマークアップ言語によるコーディングだけでなく、デザインの基礎やUI設計まで幅広く学べるため、制作だけでなく設計まで対応できるクリエイターを目指す人におすすめです。
また、SEO対策などのマーケティングスキルもカリキュラムに含まれており、Webサイトを作るだけでなく、成果を出すための戦略設計まで考えられるようになります。

メンターの質は満足しています。受講中にメンターの都合でメンターが変わることもありましたが、良い方で安心しました。

基本的には自分で学習していくスタイルです。課題がちょくちょくあるのでそれを提出して次の単元に行く感じです。疑問点があればSlackで聞くと1時間以内に帰ってきます。
料金 |
|
|---|---|
支払方法 | クレジットカード / 銀行振込 / デビットカード(VISA・MASTER等) |
分割払い内容 | 一括 / 3回 / 6回 / 12回 / 24回 |
返金制度 | 8日間無条件返金保証 |
給付金対象 | ◯ |
就職・転職支援 |
|
副業支援 | ◎ |
フリーランス支援 | ◎ |
チャットサポート | 24時間対応◯ |
受講期間 | 3~6ヶ月 |
学習時間目安 | 約520〜600時間 |
授業形式 | 自習 / マンツーマンレッスン |
受講形態 | オンライン |
習得スキル・言語 | DMM監修
|
受講期間終了後の | ◯ |
講師 | 採用通過率1%をクリアした現役エンジニア・クリエイター |
年齢制限の有無 | ✕ |
無料体験 | 30日間無料体験カリキュラム閲覧可◯ |
限定クーポンについて
限定クーポンについて
無料カウンセリング参加後にキャンペーンコード【 AFCPPRODIG 】を入力すると、最大50,000円キャッシュバックの対象になります。
- 当サイト「プロリア」をご覧になった方限定キャンペーンです。
- 当キャンペーンは予告なく終了する場合がございます。
- 無料カウンセリング参加後に表示されるアンケートにて下記のキャンペーンコードを入力した方が対象となります。
- 対象コースは「DMM WEBCAMPエンジニア転職」です。※専門技術コースのみ1万円キャッシュバックとなります。
- クーリングオフ、または途中契約解除された場合は、当キャンペーンの対象外となります。
- キャッシュバックはコース受講開始月の月末に指定の口座にお振り込みいたします。
未経験からプロエンジニアを目指せる
NINJA CODE(忍者CODE)

- 未経験から稼げるクリエイターへのロードマップを提供
- 完全に買い切り型のサービスで追加費用一切なし
- 入会前に体験レッスン&キャリア相談が無料で行える
NINJA CODE(忍者CODE)は「学習したスキルを将来に役立たせることを明確なゴール」とするプログラミングスクールです。
未経験から稼げるクリエイターへのロードマップとして、基礎知識の学習から、課題制作など実践的なカリキュラムを採用。講座には、ITの現場で必要とされているスキルを随時取り入れています。現役クリエイターがメンターとなり、質問し放題のチャットサポート、オンラインでの直接指導や個別キャリア相談など、Web制作者を育てる体制は万全です。
学習プランには「転職支援プラン」「案件獲得保証プラン」「挫折させない独学プラン」の3種類があります。中でも人気の「転職支援プラン」は、エンジニアとして転職して、年収をアップさせたい方におすすめです。
学習終了後には実力判定テストを行い、合格ののち、履歴書・職務経歴書の添削や実践課題のフィードバック、12回(12時間)のメンタリングなどを実施。未経験からでも希望条件にて転職ができるよう、キャリアアドバイザーが徹底的にサポートします。
NINJA CODE(忍者CODE)の「Web制作&デザインスクール」では、HTMLとCSSの基礎から応用までを、実務を想定したプロジェクト形式でしっかり学べます。
未経験者でも安心して学べるカリキュラムが組まれており、デザインスキルやJavaScript、WordPressまで幅広く対応可能です。
現役クリエイターによるメンタリングやチャットサポートが付いているため、途中でつまずいてもすぐに相談でき、着実にスキルアップできます。
受講後には副業案件の紹介や転職サポートも用意されており、学んだことをそのまま仕事につなげたい方にぴったり。価格も業界最安クラスで、買い切り型なので追加費用は一切ありません。

一本一本の動画が短く、ストレスなく視聴できる点が良いと思います。また、コースを完了していくと数字で表示された進捗が進んでいき、もっと進めようといった気分になります。 動画自体は初学者の方にとっては一度で理解しきれるほど細かくは説明していませんが、質問も自由にでき、レスポンスも早めなので大丈夫かなと思います。
引用元:忍者CODEの口コミ|プロリア

まだキャリアアドバイスを1度しか受けていませんが、その1度に関してはとても良い内容でした。学習進捗や案件習得に関する不安も解消し、今後のサポートについても細かく説明していただきました。
引用元:忍者CODEの口コミ|プロリア
料金 | Web制作コース / Rubyコース / Pythonコース / Javaコース |
|---|---|
支払方法 | クレジットカード |
分割払い内容 | ◯ |
返金制度 | ✕ |
給付金対象 | ✕ |
就職・転職支援 | ◯ |
副業支援 | ◯ |
フリーランス支援 | ◯ |
チャットサポート | 24時間可能◯ |
受講期間 | 要確認? |
学習時間目安 | 要確認? |
授業形式 | 自習 |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | 半永久的に使用可能◯ |
講師 | 現役エンジニア |
年齢制限の有無 | ✕ |
無料体験 | ◯ |
インタビューからわかったNINJA CODEの魅力
NINJA CODEは、「ただプログラミングを学ぶだけでなく、その先の転職や副業、フリーランス独立など多彩なキャリアを目指したい人」に特に向いています。
卒業後も半永久的に利用できる動画教材や24時間チャットサポートがあるので、最新の技術を継続的に学べるのが魅力。さらに、人材エージェントを専門とする子会社の転職支援や、ベテランエンジニアによる実践的な添削指導など、万全のサポート体制を完備しているのも大きな強みです。
目的が明確でない方でも、初回面談や丁寧なヒアリングを通じて将来像をクリアにし、受講生それぞれに合った最適なプランを提案してくれます。

【取材】NINJA CODE | 半永久的に利用できる動画教材&チャットサポート! 理想の働き方を実現できるプログラミングスクール
16週間で未経験からのエンジニア転職保証
TechAcademy(テックアカデミー)

おすすめポイント
- アプリ開発やAIなど幅広いコースを提供
- LINEヤフー監修の転職保証コースあり
- 5万円分の副業案件の提供を保証
気になるポイント・注意点
- エンジニア転職保証コースは20歳以上32歳以下が対象
- はじめての副業コースで案件紹介を受ける場合、実力判断テストの合格が必要
おすすめポイント
気になるポイント・注意点
- アプリ開発やAIなど幅広いコースを提供
- LINEヤフー監修の転職保証コースあり
- 5万円分の副業案件の提供を保証
TechAcademy(テックアカデミー)は、オンラインに特化したプログラミングスクールです。
講師は全員が、通過率10%の厳しい選考に合格した現役エンジニア。コミュニケーション能力も高く、受講生に「分かりやすく伝える」ことを得意としています。
カリキュラムには「Webサイト制作」「Webサービス開発」「プログラミング基礎」のカテゴリがあり、それぞれ多彩なコースが用意されています。
中でも人気の「はじめての副業コース」では、Web制作の仕事に必要な技術のみ厳選して習得でき、初心者でも確実にスキルアップできるカリキュラムです。5万円分の案件保証もあるため、未経験から確実に副業を始めたい方や、在宅で好きな時間に働くことを目指す方には特におすすめです。
学習時には、現役エンジニアやWebデザイナーがメンターとなり、学ぶ人をマンツーマンで徹底サポート。直接会話をして、質問や相談ができるので不明点がそのままになりません。また、現場のリアルな話を聞くことができ、エンジニアとしての心構えも習得することができるでしょう。
TechAcademy(テックアカデミー)の「Web制作実践セット」ではHTML / CSSを中心に、JavaScriptやjQuery、Webデザインの基礎まで幅広く学べます。フロントエンドの基礎から模擬案件への挑戦まで段階的に進められるので、未経験からでも確実にスキルを身につけられます。
さらに、副業案件5万円分の紹介保証付きで、学んだスキルをすぐに収入へつなげられる点も大きな魅力。実際に講座受講後に副業で活躍している人も多いです。

今ならAdobe Creative Cloud(3ヶ月分)も無料提供されるお得なセットです。

平日の日中は会社で勤務しているため、すべてのコースがオンラインで完結し、それでいて質問がしやすく、スキルアップを実感できるのが良かったです。
引用元:テックアカデミー|プロリア

いつでもチャットで質問できるよう、フォームを整備していただきました。また特に分からない部分はスクリーンショットなど画像、さらにZoomの画面共有で解決しました。
料金 | ■はじめてのプログラミングコース |
|---|---|
支払方法 | クレジットカード払い / 銀行振込 / コンビニ決済 / Amazon Pay / PayPay |
分割払い内容 | クレジットカード払い:3~24回 |
返金制度 | エンジニア転職保証コースのみ◯ |
給付金対象 | ◯ |
就職・転職支援 | 転職成功率91% |
副業支援 | ◎ |
フリーランス支援 | ◎ |
チャットサポート | 24時間対応◯ |
受講期間 | 4~16週間 |
学習時間目安 | 1~20時間 |
授業形式 | 自習 / マンツーマンレッスン |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | ◯ |
講師 | 全員が実務経験3年以上の現役エンジニア |
年齢制限の有無 | エンジニア転職保証コースのみ |
無料体験 | 申込から1週間の無料体験◯ |

TechAcademy(テックアカデミー)の最悪な評判は誤解!ひどい口コミを総点検したリアルな評価
「現場で活躍できる」Webデザイナーとして未経験から転職を目指せる
CodeCamp(コードキャンプ)

おすすめポイント
- 満足度は脅威の97.1%
- レッスンごとに講師を指名できる
- 23時40分までレッスン可能で続けやすい
気になるポイント・注意点
- 他の受講生との交流はなし
- レッスン回数を増やしたい場合、1レッスン5,500円かかる
おすすめポイント
気になるポイント・注意点
- 満足度は脅威の97.1%
- レッスンごとに講師を指名できる
- 23時40分までレッスン可能で続けやすい
CodeCamp(コードキャンプ)は、実践的なスキルとマインドセットを教えるオンラインプログラミングスクールです。
プログラミングやWebデザインのスキル、テクノロジーの基礎をしっかり身につけたい方のために、一人ひとりの目的や理解度に合わせ、現役エンジニアによるマンツーマンレッスンを提供。現場で使える技術や知識を、着実に習得することを目指します。
レッスンは365日、朝7時〜23時まで受講できるので、「朝活に」「家事や仕事の合間に」「週末に集中して」など、ライフスタイルに合わせた学び方が選べます。また、カリキュラムは常に最新の情報にアップデートされ、学習期間の終了後にも閲覧可能となっています。
コードキャンプは、自立してキャリアの可能性を広げていくために自走力を鍛えることを大切にする指導方針です。表面的な理解でなく、自分の頭で考え問題解決ができる力が身に着くことで、多くの卒業生が、リモートワークや副業、フリーランスといった自由な働き方を実現しています。
CodeCamp(コードキャンプ)の「Webサイト制作コース」では、HTML / CSSをはじめ、JavaScriptやPHP、WordPressといった実務で活かせるスキルを体系的に学べます。
Webサイトの構造からデザイン、機能実装までを一貫して学べるため、副業や転職に直結する実践力を身につけたい人には特に最適です。レッスンは満足度98.7%を誇る現役エンジニアとのマンツーマン形式で、初心者でも安心して学習を進められます。
さらに、修了後にはデジタルバッジが発行されるのも嬉しいポイント。履歴書やポートフォリオに提示してスキルを証明するのに役立ちます。

今なら無料カウンセリング受講で1万円の割引特典もあります。

分からないことがあったりつまずいてしまった時は、レッスンで先生を選んで聞くことが出来ました。また、授業以外の相談もすることが出来ました。
引用元:コードキャンプの口コミ|プロリア

転職活動の進め方や履歴書の添削などはもちろんですが、転職先の紹介などもしてもらえたのでとても手厚いなと感じましたし、実際に転職後の業務内容についてもアドバイスしてもらえて良かったです。
引用元:コードキャンプの口コミ|プロリア
料金 | プログラミングコース:198,000円~ |
|---|---|
支払方法 | 銀行振込 / クレジットカード / CodeCampローン(分割払い) |
分割払い内容 | 条件は要確認◯ |
返金制度 | ✕ |
給付金対象 | ◯ |
就職・転職支援 | 10〜30代限定◯ |
副業支援 | ✕ |
フリーランス支援 | ✕ |
チャットサポート | ◯ |
受講期間 | 2~6ヶ月 |
学習時間目安 | 5~25時間 / 週間 |
授業形式 | 自習 / マンツーマンレッスン |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | ◯ |
講師 | 現役のエンジニアとしてフリーランスやIT企業の社員として働く講師 |
年齢制限の有無 | ※転職コースのみ10~30代✕ |
無料体験 | 簡単3ステップでご予約完了◯ |

CodeCamp(コードキャンプ)の悪い評判は誤解!ひどい口コミを分析してわかった8つの真実
最速で「稼げる」エンジニアを目指すWebエンジニアリングスクール
RaiseTech(レイズテック)

- 講師が月単価80万円以上の現役エンジニア
- 半永久的に教材を閲覧できる
- 受講同士が繋がるコミュニティがある
RaiseTech(レイズテック)は、最速で稼げるエンジニアになるための、実践的なWebエンジニアリングスクールです
徹底的に現場主義にこだわり、講師は全員が現役のエンジニア、デザイナー、マーケッター。最前線で活躍する講師が、現場で求められるさまざまな技術や知識から考え方まで、今求められている技術のみを教授します。
RaiseTechの講座は、リアルタイム授業と録画授業の両方で学習できる点が特徴的です。「リアルタイム授業をベースに、余裕がある時は録画授業で予復習」「録画授業をメインに自分のペースで学習」など、自由に組みわせながら、自分にピッタリの学び方を選べます。また、事前学習用の学習ロードマップもあり、授業に入る前に基礎知識を習得するのに役立つでしょう。
RaiseTechには、受講開始から2週間(14日)は全額返金保証付きの「トライアル受講制度」があります。未経験から始める人も、自分に合っていることを確認のうえで本格的な学習に進むことのできる、安心の制度です。
RaiseTech(レイズテック)の「WordPress副業コース」では、HTML / CSSの基礎からWordPressテーマ開発まで、Webサイト制作に必要な実践スキルを学べます。
SassやJavaScriptによるアニメーション実装、Gitによるチーム開発の基礎など、現場で求められる技術も習得可能です。
また、リアルタイム授業と動画教材のハイブリッド学習により、自分のペースで進めながら最新情報もキャッチアップできます。受講後も半永久的にサポートを受けられるため、副業・転職を本気で目指したい人におすすめです。

何回も見直せる録画でのカリキュラムは、隙間時間に気軽に勉強できるのでラクでした。段階的に学べるため、「わからないから調べる」が苦ではない方はサクサク進むと思います。また、他の生徒さんの成果物も見ることができるので、他者が書いたコードをたくさん見て読み解くことができる環境なのも、とっても素敵なところだと思います。

週3回ほど、1週間のやったことについての振り返りMTGがあります。自由参加ですので、来ない人は1回も利用しないままです。内部運営がファシリを務めていますが、とても丁寧な話の聞き方なため気持ちよく発表ができ、話し方のいい練習の場ともなります。 メンター陣の課題に対してのレビュー対応も、良いところ悪いところをしっかりFBくださるのでやる気に繋がります。
料金 | ■Wordpress副業コース |
|---|---|
支払方法 | 銀行振込 / クレジットカード |
分割払い内容 | 最大24回 |
返金制度 | 受講開始から2週間は全額返金保証付◎ |
給付金対象 | ✕ |
就職・転職支援 | ◯ |
副業支援 | ◯ |
フリーランス支援 | △ |
チャットサポート | 内容も期間も無制限◯ |
受講期間 | 要確認? |
学習時間目安 | 400時間以上 |
授業形式 | 自習 |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | ◯ |
講師 | 月単価80万円以上の現役講師 |
年齢制限の有無 | ✕ |
無料体験 | 2週間のトライアル受講◯ |
就転職・副業に有利なプログラミングスキルを学ぶ
INTERNET ACADEMY(インターネット・アカデミー)

出典: INTERNET ACADEMY(インターネット・アカデミー)
- 国内有数のWeb制作会社から実践的な知識やスキルが学べる
- アカデミーのネットワークで世界中の人・企業とつながれる
- 7コースが最大10万円支給の教育訓練給付制度対象
INTERNET ACADEMY(インターネット・アカデミー)は、Webの国際規格を定めるW3Cのメンバー企業として活動し、最新技術の情報を世界に発信するスクールです。
世界最先端のIT都市であるニューヨークやボストン、インドのバンガロールに拠点を設けたことで、IT業界の動向をいち早くキャッチし、世界標準まで高めたカリキュラムを提供しています。
授業は「ライブ授業」「マンツーマン授業」「オンデマンド授業」の3タイプです。すべての講座がオンラインに対応しているので、校舎だけでなく、ご自宅でも受講可能。「働きながら空き時間を活用して学びたい」「短期集中でスキルを習得して就職を目指したい」など、ライフスタイルや目標にあわせ、毎回お好きな受講形式を選ぶことができます。
インターネット・アカデミーには、厚生労働省や経産省認定の給付金を利用できるコースが多数あります。経済産業大臣認定の「Reスキル講座」は、社会人のキャリアアップに役立つ、専門的かつ実践的な習得ができる講座。Webデザインやマーケティング系講座との組み合わせも可能で、条件を満たせば受講料の最大70%が支給されます。
INTERNET ACADEMY(インターネット・アカデミー)の「Webデザイナーコース」では、HTML / CSSを中心に、PhotoshopやIllustratorなどのグラフィックツールまで総合的に学習できます。
プロのWebデザインに必要な基礎から実践的なスキルまで身につけられ、初心者からでも最短3ヶ月で即戦力のWebデザイナーを目指せます。
ライブ授業・マンツーマン・オンデマンドの3形式で学べるため、忙しい人でも柔軟に学習が可能です。実績として使える作品制作やキャリアサポートも充実しており、在宅ワークやフリーランス、転職を目指す人におすすめのコースです。

講師やメンターの方達には満足しています。質問をするとわかるまで丁寧に教えてくれり、自宅での学習中に疑問点が出た場合、チャットやzoomを使って教えてくれるので助かっています。

コスパに関してはいいとは言えません。しかし、今では国の制度を使えば受講料の最大7割を国が負担してくれる制度があります。色々と申請などはありますが、この制度を使えばかなり安く受けることができます。
料金 | プログラマー入門コース:209,000円 |
|---|---|
支払方法 | 銀行振込 / クレジットカード / デビットカード / ローン |
分割払い内容 | 3~36回 |
返金制度 | 要確認? |
給付金対象 | ◯ |
就職・転職支援 | △ |
副業支援 | ✕ |
フリーランス支援 | ✕ |
チャットサポート | ◯ |
受講期間 | 1~3ヶ月 / 12回 |
学習時間目安 | 24~48時間 |
授業形式 | マンツーマンレッスン / 集団レッスン / 自習 |
受講形態 | オンライン / 教室 / 動画 |
習得スキル・言語 |
|
受講期間終了後の | 要確認? |
講師 | 現役プロのエンジニアやWebデザイナー |
年齢制限の有無 | ✕ |
無料体験 | キャリア・受講料・期間など |
デザインからプログラミングまで、起業・就職を実現するスキルが身につく
Winスクール

出典: Winスクール
- 企業研修で培ったノウハウを活かした講座
- 講師による個人レッスンで実力が身につく
- パソコン系資格の一発合格率は99%
Winスクールでは、多数の企業研修で培ったノウハウを元に、現場が求めるスキルが身につく講座を自社開発しています。講座数は300以上。実践的なカリキュラムを通し、未経験でも即戦力として活躍できる人材の育成を目指します。
講座は、通学のほかオンラインでも受講できます。たとえば「平日は仕事帰りに教室で、休日はオンラインで自宅から」など、通学とオンラインの併用も可能。ライフスタイルにあわせ、ご自身のペースで学習を進められます。また、随時入学なのでいつからでも受講がスタートでき、授業は自由予約制です。
Winスクールのこだわりは、講師一人につき平均3名(最大5名)の少人数制個別指導です。毎回の授業で、指導や解説、理解度の確認もすべて講師が直接確認。初心者から経験者まで、それぞれのレベルやニーズに合わせた丁寧な指導を行なっています。もちろん、オンラインレッスンでも同様のサービスを提供しています。
Winスクールの講座は、厚生労働省認定「教育訓練給付制度」や企業向け助成金制度に対応。一定の条件を満たせば、受講料の最大20%が支給されます。また、特別価格でのソフト販売や、資格試験の受験料補助など、各種サポートも魅力的です。
Winスクールの「Webデザイナー就職・転職コース」は、HTML / CSSを中心に、Photoshop・Illustratorなどのデザインスキル、SEOの基礎、LP制作技術まで網羅的に学べる実践的なカリキュラムです。
未経験からでもWebデザイナーとして活躍できるよう、就職用ポートフォリオの制作サポートや、質の高い個別指導が整っているのも大きな魅力。
JavaScriptやjQueryといったプラスアルファのスキルも習得できるため、より即戦力としての自信を持って現場に臨めます。給付金制度の対象講座なので、コスパ重視の人にもおすすめです。

基本的には自習し、質問をするスタイルですが、授業の最初にはプロローグのように今日勉強することの要約を話してくださり、その話の中にポイントが集約されており、入りが分かりやすかったです。また、授業の最後には、カリキュラムからどのくらい遅れているとか進捗を一緒に確認してくれたり、ここまでは自習時間にやり切ってと決めてくれた例、継続できるように次回の予約日の確認を必ずしてくれました。自習時間も、『今日もやってく?』と気さくに声をかけてくれました。 無料で聴ける動画の講座もついてきて、便利です。
引用元:Winスクールの口コミ|プロリア

スクールから仕事を斡旋してくれたりはしないのですが、実務ではどんな事があるか、業界の動向はどのようになっていくかなど、講師さんから得られた情報は貴重でした。
引用元:Winスクールの口コミ|プロリア
料金 | Webプログラマ養成講座:445,500円 |
|---|---|
支払方法 | 現金 / 銀行振込 / クレジットカード / ローン |
分割払い内容 | ◯ |
返金制度 | 要確認? |
給付金対象 | ◯ |
就職・転職支援 | ◯ |
副業支援 | ✕ |
フリーランス支援 | ✕ |
チャットサポート | 要確認? |
受講期間 | 3ヶ月 / 90分 / 56回 |
学習時間目安 | 84時間 |
授業形式 | 自習 / マンツーマンレッスン / 集団レッスン |
受講形態 | オンライン / 教室 |
習得スキル・言語 |
|
受講期間終了後の | 要確認? |
講師 | 技術を「教える」ことの経験、ノウハウが豊富 |
年齢制限の有無 | 要確認? |
無料体験 | 専任カウンセラーに相談◯ |
12万9,800円の業界最安値級で学べる
デイトラ

出典: デイトラ
- 実務にフォーカスしたカリキュラムで就職やキャリアアップを実現
- 「リスキリング転職コース」なら受講料50%分の補助金を先に受け取れる
- 30以上のカリキュラムや1対1の面談で転職を徹底サポート
デイトラは、Webスキル特化型オンラインスクールです。カリキュラムは、現場経験豊富なプロが、知識の習得に留まらずWebスキルで仕事をすることをゴールに作成。そこへ最短距離で進める学習環境が整っています。
「Web制作コース」は、「初級:Webサイトの公開」から始まり「中級:制作現場のスキル習得」「上級:需要の高い案件への対応」、そして「実務編:チーム制作のノウハウ」と、着実かつ効率的にステップアップができるプログラムです。
学習をサポートするメンター陣は、現役で活躍中のプロフェッショナルぞろいです。学習内容についての質問や作品へのフィードバックなど、コースに最適化された形式で毎日フォローを受けることが可能となっています。
デイトラの教材は、サポート期間終了後も見放題です。教材は、受講生の声やWeb業界の動きに合わせて、随時改善やカリキュラムの追加を実施。常に、最新にアップデートされた情報に触れ、学習を深めていくことができます。
デイトラの「Web制作コース」では、HTML / CSSの基本から始まり、JavaScriptやSassなどフロントエンド開発の基礎スキルを低価格で習得できます。
加えて、WordPressのテーマカスタマイズやノーコードツールの活用法まで学べる実践的なカリキュラムが特徴です。また、GitHubを使ったバージョン管理やチーム開発の基礎も習得でき、実務を意識した学習内容が充実。
現役エンジニアによる1年間の質問サポートや課題レビューも用意されており、副業や転職に直結するスキルを着実に身につけられます。制作現場で活躍できるWebクリエイターを目指したい方にぴったりのスクールです。

受講費の価格破壊をしているぐらいなので、皆さんアツい講師陣だったと思います。 中でも、経営母体の東京フリーランスの経営陣の皆様は、受講生のSlackだけではなくTwitterやYoutubeで積極的にフリーランスになる道の情報発信をされており、とてもタメになりました。このスクールでは、優秀な受講生がそのままメンターも任されるという制度があったようですが、この「受講生メンター」の知識も半端ではなく、非常に刺激になりました。
引用元:デイトラの口コミ|プロリア

コストパフォーマンスは最高レベルだと思います。少なくとも料金の面では一切公開はしていません。その分教材が補えていない部分もありますが、Youtubeやqiitaなどに情報がたくさんあるので、そちらを有効活用すれば特に苦にもならないと思います。
引用元:デイトラの口コミ|プロリア
料金 | Web制作コース:129,800円 |
|---|---|
支払方法 | 銀行振込 / クレジットカード |
分割払い内容 | 要確認 ? |
返金制度 | 要確認 ? |
給付金対象 | ✕ |
就職・転職支援 | ◯ |
副業支援 | ◯ |
フリーランス支援 | ◯ |
チャットサポート | 24時間相談可 ◯ |
受講期間 | 3~12ヶ月 |
学習時間目安 | 要確認 ? |
授業形式 | 自習 |
受講形態 | オンライン |
習得スキル・言語 |
|
受講期間終了後の | 閲覧無制限&アップデート ◯ |
講師 | 現役で活躍するプロ |
年齢制限の有無 | ✕ |
無料体験 | 最短10秒で登録可能 ◯ |
デジハリONLINE(デジハリオンライン)

- 幅広いIT領域を包括的に学べるプログラム
- 業界とのパイプにより高い就職率を実現
- 現場を熟知したプロフェッショナルな教師陣
デジハリONLINE(デジハリオンライン)は、プログラミングやCG、映像などのオンラインスクールです。いつでもどこでも学習できるというオンラインの特徴に加え、初心者でもスムーズにスキルを身につけられる、充実したシステムとサポート制度が強みです。
デジハリONLINEでは、続けやすさをとことん追求したカリキュラムを設計しています。自宅にいながらも、直接授業を受けているような臨場感を味わえる「動画学習」と、リアルタイムで講師に質問をしながら学習できる「ライブ授業」。1994年の創業以来培ってきた教育ノウハウを、オンライン学習に最適化しています。
一方で、受講生同士が課題の進捗を共有する仕組みや、交流会などコミュニケーションの場も用意されているため、互いに刺激を受けながら、モチベーションを保って学習を続けられるでしょう。
デジハリONLINEの講座の中には「リスキリングを通じたキャリアアップ支援事業」に採択されているものがあります。条件を満たせば 、受講料の最大70%がキャッシュバック。スキルを習得して転職したいとお考えの方は、ぜひ活用してください。
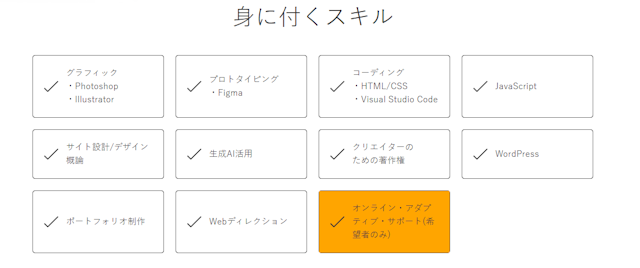
デジハリONLINE(デジハリオンライン)の「Webデザイナー講座 就転職コース」では、HTML / CSSの基礎からJavaScript、レスポンシブ対応まで、Web制作に必要なスキルを体系的に学習できます。
Photoshop・Illustrator・Figmaなどのデザインツールはもちろん、WordPressのカスタマイズや生成AI活用、Webディレクションまでカバー。制作現場の声を反映した実践的なカリキュラムにより、未経験からでも即戦力として通用するスキルを習得可能です。

出典: デジハリONLINE
卒業後のキャリア支援も充実しており、Web業界への就職・転職を本気で目指す人に最適な講座です。

とにかく親切で何度も丁寧に教えてくださりました。ソフトウェアの使い方以外にもパソコンのスペックについても相談にのって頂きました。

フィードバックが頻繁で丁寧です。どこが良かったのか、どこを改善すればよくなるのかを毎回講義の後に指導があります。
料金 | Dreamweaver / HTML / CSS講座:74,800円 |
|---|---|
支払方法 | 銀行振込 / コンビニ振込 / クレジットカード / ローン |
分割払い内容 | 最大60回 |
返金制度 | ✕ |
給付金対象 | ✕ |
就職・転職支援 | ◯ |
副業支援 | Webデザイナー講座◯ |
フリーランス支援 | Webデザイナー講座◯ |
チャットサポート | 回数無制限◯ |
受講期間 | 18週間 |
学習時間目安 | 4~7時間 / 週間 |
授業形式 | 自習 |
受講形態 | オンライン |
習得スキル・言語 | Dreamweaver / HTML / CSS |
受講期間終了後の | 要確認? |
講師 | クリエイターとして、活躍する経験豊富な講師陣 |
年齢制限の有無 | ✕ |
無料体験 | ✕ |
HTMLとCSSがお得に学べるプログラミングスクールはある?
ここからはHTMLとCSSがお得に学べるプログラミングスクールを下記の内容で解説します。
- 給付金対象のプログラミングスクールを利用する
- サブスク型プログラミングスクールで短期間学習する
- HTMLとCSSが学べる無料講座はある?
給付金対象のプログラミングスクールを利用する
HTMLとCSSをお得に学ぶ際には、給付金対象のプログラミングスクールを利用するのがおすすめです。プログラミングスクールの中には、厚生労働省などの国家機関が提供する給付金を利用して、講座費用をお得できる場合があります。
利用には条件があるものの、下記2つの給付金を利用できれば最大80%も講座費用をお得にできます。
給付金の種類 | 給付額 | 条件 |
|---|---|---|
教育訓練給付金 | 講座費用の最大80% | ・雇用保険の被保険者期間が1年以上※ ・雇用保険の被保険者期間として1年過ごしたうえで離職し、離職後1年以内※ ・前回給付から3年以上空いているうえで被保険者期間が3年以上 ※いずれかを満たしていること |
リスキリングを通じたキャリアアップ支援 | 講座費用の最大70% | 現在雇用されており、転職を希望している |
例えば、以下のようなプログラミングスクールでは、給付金を利用しながらHTMLとCSSの学習が可能です。
スクール名 | コース名 | 給付金利用後の料金 |
|---|---|---|
Webデザイン転職コース | 13万8,600円(38万1,150円) | |
Webデザインコース | 9万7,600円(26万8,400円)~ | |
Web制作&デザイン転職コース | 34万4,000円(68万8,000円) |
給付金を上手に活用して、お得にHTMLとCSSを学習しましょう。
なお、各給付金の詳しい条件や対象のプログラミングスクールは下記で詳しく解説しているので参考にしてください。

給付金対象のおすすめプログラミングスクール14選!最大80%給付の条件も解説!
サブスク型プログラミングスクールで短期間学習する
HTMLとCSSをお得に学びたい場合には、月額制(サブスク型)のプログラミングスクールもおすすめです。
サブスク型であれば、自分の学びたい内容や学習期間に応じて柔軟にプランを選べるため、必要最低限の出費で効率よく学習を進められます。短期間で集中して学べば、全体の費用を抑えることも可能です。
以下の表では、人気のサブスク型スクールを比較しているので参考にしてください。
スクール名 | 月額料金 | 特徴 |
|---|---|---|
1,010円(税込)~ | ・7日間チャレンジコースでHTML / CSSを学習可能 | |
2,980円(税込)~ ※質問のみなら無料 | ・ポートフォリオサイトが作れる教材がある | |
2万4,970円(税込)~ ※別途入会金(税込2万円) | ・学びたいスキルに合わせて教材をオーダーメイド |

サブスク型プログラミングスクール15選!月額制の最安値や注意点を紹介
HTMLとCSSが学べる無料講座はある?
プログラミングスクールの中には、HTMLとCSSを無料で学べるスクールもあります。
ただし、無料で受講できるプログラミングスクールの多くは、HTMLやCSSといった特定の言語に特化するというより、Web制作や開発の全体像を学べるコースを提供しています。
そのため、HTMLやCSSだけを深く学ぶというよりも、Webページの作成などの実践的なプロジェクトを通じて、JavaScriptなど他のフロントエンドスキルと一緒に自然と身につけられるスタイルです。
また、無料スクールは年齢制限や就職の意思といった利用条件がある場合もありますが、現役エンジニア講師による丁寧な指導が受けられるため、独学でつまずきがちな方にも最適です。
特に「Webサイトの制作スキルをしっかり身につけたい」「費用をかけずに就職・転職を目指したい」と考える方には、以下のスクールがおすすめです。
スクール名 | 学べる内容 | 利用条件 |
|---|---|---|
HTML / CSS / Java / JavaScript / SQL | ・18歳~35歳以下 | |
HTML / CSS / JavaScript / PHP / Ruby / MySQL / Git / Bootstrap 他 | ・30歳以下 | |
HTML / CSS / JavaScript | 毎月先着25名限定 |
これらのスクールは条件に合えば、エンジニア講師からのサポートを受けながら完全無料でHTML / CSSのスキルを習得できます。
HTMLとCSSを学習するメリット
HTMLとCSSを学習するメリットには次のようなことが挙げられます。
- 直感的で学びやすい
- 学習リソースが豊富
- 最も使われているプログラミング言語で第2位
直感的で学びやすい
HTMLとCSSは初心者にも学びやすい言語です。
HTMLとCSSは比較的シンプルな構造と文法を持っています。また、コードを書いてブラウザで表示すると、すぐに結果を目で見て確認できます。
HTMLとCSSはプログラミングを始めたい初心者にとっても親しみやすい言語だと言えるでしょう。
学習リソースが豊富
HTMLとCSSは学習リソースが非常に豊富です。多くの学習者が存在し、長い歴史を持つため、参考書籍やオンライン情報が豊富であるためです。
Progate、Udemy、Codecademyなどでは初心者向けの基礎から実践的なプロジェクトまで幅広いコンテンツが提供されています。
また、書籍も基礎知識から実践的なテクニックまで幅広く学習できる物が揃っています。
HTMLとCSSは豊富な学習リソースのおかげで、学習を続けやすく、初心者にもおすすめの言語です。
最も使われているプログラミング言語で第2位
「Stack Overflow」を運営するStack Overflowは、約9万人のITエンジニアを対象に行ったアンケート結果をまとめた「2023 Developer Survey」を発表しました。
HTMLとCSSは「最も使用されているプログラミング言語、スクリプト言語、マークアップ言語」のランキングで第2位となりました。 なお、第1位のJavaScriptは、HTMLとCSSと組み合わせて使用されることが多い言語です。
Web開発者を目指す方にとって、HTMLとCSSを学ぶことは重要な第一歩となるでしょう。
HTMLとCSSを学習する注意点
HTMLとCSSを学習するときに注意すべき点として、以下のようなことが挙げられます。
- 継続的な学習が必要
- HTMLとCSSの知識だけでは仕事を得るには不十分
継続的な学習が必要
HTMLとCSSの学習は一度で終わるものではなく、継続的な学習が必要です。
Web技術は絶えず進化しており、新しい機能や標準が頻繁に追加されるため、最新の知識を維持することが求められるからです。
例えば、CSS GridやFlexboxなどの新しいレイアウト技術は、最近のアップデートで追加され、多くのプロジェクトで使われるようになっています。これらの新技術に対応するためには、継続的な学習と最新情報の把握が重要です。
そのため、HTMLとCSSを使い続けるためには、新しい技術やトレンドを定期的に学び続ける姿勢が必要です。
HTMLとCSSの知識だけでは仕事を得るには不十分
HTMLとCSSの知識だけでは、Web開発における仕事を得るには不十分です。
現代のWeb開発では、JavaScript、フロントエンドフレームワーク、バックエンド技術など、より広範な技術スキルが求められることが多いためです。
例えば、企業の求人情報を見ると、HTMLとCSSのスキルだけでなく、JavaScriptやReact、Vue.jsといったフレームワークの経験も求められていることが多いです。そのため、HTMLとCSSの知識だけでは、これらの企業で働くのは難しいかもしれません。
より多くのキャリアチャンスを得るためには、HTMLとCSSだけでなく、他の関連技術も並行して学ぶことが求められます。
HTML / CSSと一緒に学ぶべきプログラミング言語やスキルは?
HTMLとCSSのスキルを活かすために、一緒に学ぶのがおすすめなスキルを以下の内容で解説します。
- Webデザインがしたいならデザインスキル
- Web制作がしたいならPHPやReact
Webデザインがしたいならデザインスキル
HTMLとCSSはWebサイトを作るうえでの基本的なマークアップ言語ですが、それだけでは「見た目の良いサイト」や「使いやすいUI」は作れません。特にWebデザインの仕事を目指す場合、見栄えや操作性を設計するデザインスキルの習得が不可欠です。
デザインスキルには、配色・余白・フォントの選び方といった視覚的な設計力に加え、PhotoshopやIllustratorなどのグラフィックツールの操作スキルも含まれます。これらのツールは、バナー制作やWebサイトのデザインカンプ作成など、現場の業務で日常的に使われており、扱えることが即戦力として評価されます。
また、最近ではFigmaやXDといったUI/UX設計ツールも重要視されており、実務に即したスキルセットとして学習しておくことも大切です。
HTMLとCSSの学習と並行してデザインスキルを身につけることで、企業やクライアントから求められる「Webデザイナー」としての総合力を高められます。
Web制作がしたいならPHPやReact
HTMLとCSSでWebサイトの見た目を作るだけでなく、ユーザーログインや予約機能など、Webサイトの「中身」まで作りたいのであれば、PHPやReactといったプログラミング言語や開発フレームワークのスキルが必要です。
例えば、PHPはお問い合わせフォームの送信処理やデータベースとの連携に、Reactは動的な画面表示やインタラクティブなUIに活用されます。
これらのスキルを習得すれば、Webデザインに加えてWebアプリケーションの開発も可能になり、デザインからシステム開発まで一貫して対応できる人材として高く評価されます。
より実践的なWeb制作を目指すなら、HTML / CSSに加えてこれらの技術も身につけることが大切です。
HTMLとCSSを学びたい人必見!プログラミングスクールの受講者データまとめ
プログラミングスクールを検討している方の中には、スクールの受講生の傾向や統計の情報を知りたい方も少なくないはず。ここではプロリア独自で調査したプログラミングスクール受講者の統計データとそこからわかる受講生の傾向を解説します。
プログラミングスクールのオンライン / 通学(オフライン)の比率

出典: オンラインと通学型プログラミングスクールのメリット・デメリット徹底比較調査結果発表
オンライン | 83% |
|---|---|
通学型 | 17% |
オンライン83%、通学17%でオンラインが圧倒的多数。しかし通学型もニーズは一定数あり、対面サポート重視層が存在していることがわかります。
「選択した受講方法はおすすめできますか?」という質問に対してオンラインは63%、通学型は78%が「おすすめ」回答。両者とも肯定的で受講方法によって満足度が大きく下がるということはないと考えます。

エンジニアやプログラマーはオンラインで仕事をすることも多いので、環境に慣れるためにもオンライン学習が基本的にはおすすめです。しかしオンライン / 通学(オフライン)それぞれのメリット・デメリットがあるので、よく比較したうえでスクールを決定しましょう。
プログラミングスクールの受講期間の分布

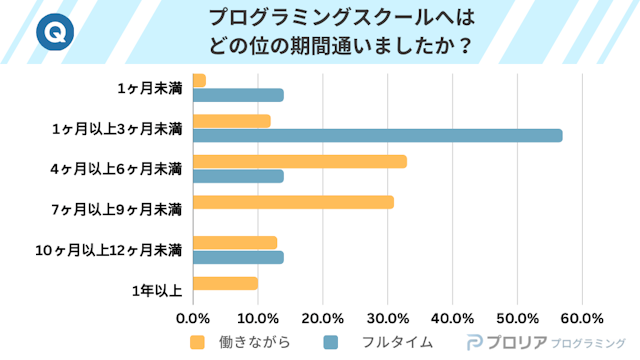
出典: 【プログラミングスクールの受講方法】働きながらプログラミングスクールで学ぶ人が88%
受講期間 | 働きながら | フルタイム |
|---|---|---|
1ヶ月未満 | 2% | 14% |
1ヶ月以上3ヶ月未満 | 12% | 57% |
4ヶ月以上6ヶ月未満 | 33% | 14% |
7ヶ月以上9ヶ月未満 | 31% | 0% |
10ヶ月以上12ヶ月未満 | 13% | 14% |
1年以上 | 10% | 0% |
プログラミングスクールへの通学期間については、「4ヶ月以上6ヶ月未満」(33%)と「7ヶ月以上9ヶ月未満」(31%)が多く、学習期間が長期化する傾向が見られます。これは、働きながらの学習では一度に確保できる時間が限られているため、学習期間が延びることが要因と考えられます。

スクール側が設定している受講期間も、働きながらであれば6~9ヶ月ほどで設定されていることが多い印象です。価値のあるスキルであるからこそスキル習得に時間がかかるので、余裕を持ったスケジュールで学習期間を確保しましょう。
プログラミングスクールで挫折した人の割合
プログラミングを独学で学ぶ人の約80〜90%が、途中で挫折してしまうというデータがあります。

出典: 【独学の挫折率80%】プログラミング学習に失敗する理由と挫折しない方法
学習方法 | 挫折していない | 挫折を乗り越えた | 挫折してしまった |
|---|---|---|---|
プログラミングスクール | 30% | 41% | 29% |
独学 | 4% | 16% | 80% |
学校 | 25% | 0% | 75% |
企業研修 | 15% | 14% | 71% |
職業訓練校 | 0% | 0% | 100% |
プロリア プログラミングの調査によれば、プログラミング学習を独学で行った人の80%が「挫折してしまった」と回答しています。その一方で、プログラミングスクールへ通っていた方の場合、71%以上の人が挫折せずに学習を継続できたことがわかっています。

プログラミング学習は独学では継続が難しいものですが、これを乗り越えられれば、キャリアで大きな優位性を得られます。
その鍵となるのが「適切なサポート体制」であり、疑問をすぐに解決し、モチベーションを維持できるプログラミングスクールの活用が効果的な選択肢の一つと言えます。
働きながらプログラミングスクールを受講した人の割合

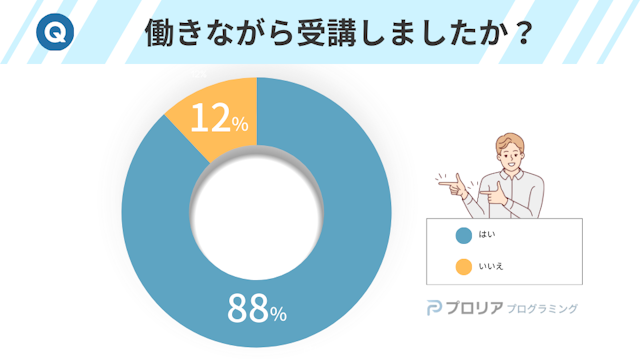
出典: 【プログラミングスクールの受講方法】働きながらプログラミングスクールで学ぶ人が88%
はい | 88% |
|---|---|
いいえ | 12% |
88%の受講者が仕事と学習を両立していることが明らかになりました。これは、多くの社会人がキャリアチェンジやスキルアップを目指し、限られた時間を活用してプログラミング学習に取り組んでいることを示しています。
また、学習時間帯については、「夜」(47%)と「休日」(20%)が主流であり、仕事終わりや週末を活用している人が多いことが分かりました。
まずは平日の夜と休日にどれくらい学習時間をとれるかを確認すると、学習計画が立てやすいでしょう。

自分で計画を立てるのが難しい場合は、無料カウンセリングを使って相談してみるのがおすすめです。無料カウンセリングでは具体的な学習プランを一緒に考えてくれるので、迷っている方はぜひ使ってみてください。
プログラミングスクール卒業生の仕事ぶり

出典: オンラインと通学型プログラミングスクールのメリット・デメリット徹底比較調査結果発表
非常に優秀 | 13% |
|---|---|
優秀 | 63% |
普通 | 17% |
やや気になる | 6% |
プログラミングスクール卒業生の仕事ぶりについて、「即戦力になる」と高く評価する企業が多く存在します。
プロリア プログラミングの調査では、プログラミングスクール卒業生の約8割が「優秀以上」と評価されていることがわかっています。
またプログラミングスクールごとの評価では、SAMURAI ENGINEER・テックキャンプ・DMMウェブキャンプの卒業生が高評価を受けていました。
項目 | SAMURAI | テックキャンプ | DMMウェブキャンプ |
|---|---|---|---|
非常に優秀 | 12% | 33% | 37% |
優秀 | 88% | 50% | 45% |
普通 | 0% | 17% | 18% |
やや気になる | 0% | 0% | 0% |
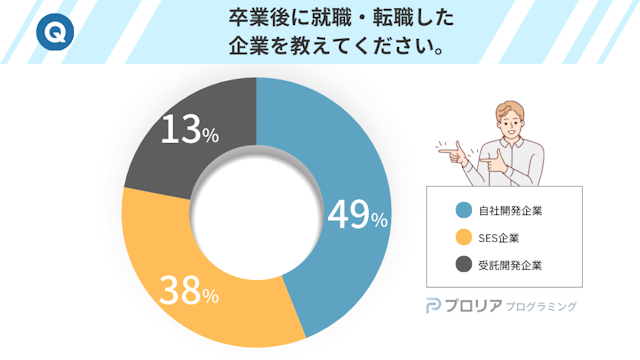
プログラミングスクール卒業後に就職・転職した企業

出典: プログラミングスクールの「転職・就職支援の満足度」調査結果を発表!
自社開発企業 | 44% |
|---|---|
SES企業 | 34% |
受託開発企業 | 22% |
就業先は自社開発企業をはじめ、SESや受託開発企業など多彩な選択肢が整っており、受講生が志向や適性に合わせた職場へと進む道が拡大しています。プログラミングスクールを活用することで、個々のニーズに合致したキャリア実現が可能になります。
HTMLとCSSが習えるプログラミングスクール選びに失敗しないためには選び方が重要
自分の目的や希望に合う料金が安いプログラミングスクールを利用するためには、以下の選び方が重要でした。
- 無理のない予算範囲か
- 自分の目的やレベルに合うカリキュラムか
- 通い続けられる期間や時間帯か
- サポート体制が充実しているか
- メンターや講師の質は良いか
各サービスで料金やカリキュラム・講師が全く異なっているため、気になるサービスを見つけたら、まずは無料体験レッスンを受けてみましょう。
自身のレベルや目的に合った安いプログラミングスクールを探して、目的達成の近道を見つけてください。
































HTMLとCSSが習えるおすすめのプログラミングスクールが知りたい!